著作権 © 1999 W3C (マサチューセッツ工科大学, フランス国立情報処理自動化研究所, 慶應義塾大学). すべての権利が留保されている。W3Cの免責(liability), 商標(trademark), 文書利用(document use), ソフトウェア使用許諾(software licensing)規則が適用される。
これは、W3C会員およびその他の利害関係者による検討のためのW3Cワーキングドラフトである。この文書はドラフト文書であって、何時にても他の文書によって更新され、置換され、または廃止される場合がある。国際化ワーキンググループは、最終リリースに先立ってこの仕様書に変更を加える能力を初期の実装が制約することを認めるつもりはない。W3Cワーキングドラフトを参照資料として用いたり、「進行中の作業」以外のものとして引用することは不適切である。現行のW3Cワーキングドラフトの一覧は http://www.w3.org/TR で見ることができる。
この文書は、W3C国際化活動の一部として生み出されているものであり、スタイル活動に関連する。この提案は、XSLグループや、共通のフォーマッティングモデルを作り出すCSS&FPグループのパートに関する労作に先行するから、もっぱらCSS [CSS2] にのみ焦点を合わせている。しかしながら、この文書で提示されるモデルとXSLグループによって開発中のモデルとが収束することは、関連するグループすべての意図である。この収束の最終結果は、CSS [CSS2] 文法とXSL [XSL] との両方で表記される共通のフォーマッティングモデルの一部を形成するものと期待される。この文書[原文]に関するコメントや質問は、i18n-editor@w3.org へ送られたい。英語以外の言語、とりわけ日本語でのコメントも歓迎する。
HTML(ハイパーテキストマークアップ言語)は、プラットフォーム間で可搬的なハイパーテキスト文書を作製するために使われる単純なマークアップ言語である。HTML文書は、広範囲のアプリケーションからの情報を表わすのに適した汎用的な意味論をもつSGML文書である。CSSは、どのフォントや色を使うべきかや、どのくらいのスペースを挿入するべきかなどといった文書のスタイルを制御するためにHTMLに適用できるスタイルシート言語である。以下の仕様は、東アジア的および双方向的なテキストフォーマッティングをサポートするべくCSSを拡張するものである。CSS 2 [CSS2] と HTML 4.0 [HTML4] との両方についての精通が前提とされる。
国際的な印刷術は、まだHTMLには顕出されていないタイプのフォーマッティングを含んでおり、そのために特別な迂回路やグラフィックを使わなければウェブ上で実現することが不可能である。
この文書は、そうしたフォーマッティングを表わすために数多くの新しいCSSプロパティを導入するものである。たとえば、この提案がカバーする機能として、東アジアの印刷術にとって最も重要な機能のうちの二つ、縦組みレイアウトフローとレイアウトグリッドとがある。
ここで記述されている多様な印刷術的効果やアルゴリズムは、キャラクタセットが異なれば違って適用されることがよくあるから、与えられたプロパティや値の適用先でありまたは特に関係があるキャラクタセットを示すために、以下の命名慣習が使われる。プロパティ名または値名に '-ideographic' という接尾辞が含まれていれば、別段の規定がない限り、それは一般的にはすべての全角キャラクタ(漢字, かたかな, ひらがな, 全角英数)や、半角かたかな、半角ひらがなにも適用される。
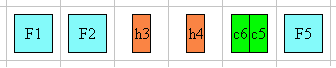
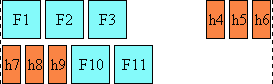
この文書の中には以下の説明が使われている解説図が多数ある。
![]() - テキストランの中のn文字目のキャラクタである全角キャラクタ (例.漢字)
- テキストランの中のn文字目のキャラクタである全角キャラクタ (例.漢字)
![]() - テキストランの中のn文字目のキャラクタである非続け書き半角キャラクタ (例.ローマ文字)
- テキストランの中のn文字目のキャラクタである非続け書き半角キャラクタ (例.ローマ文字)
![]() - テキストランの中のn文字目のキャラクタである続け書き(または右書き)キャラクタ (例.アラビア文字)
- テキストランの中のn文字目のキャラクタである続け書き(または右書き)キャラクタ (例.アラビア文字)
上記の記号が図の中で前提としている方向は、その記号の表わすグリフがユーザエージェントにレンダリングされるときに前提としているはずの方向に一致する。図の中のこれらのキャラクタの間のスペーシングは、強調するために意図的に変更されているのでない限り、たいていは記号的なものである。
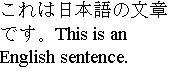
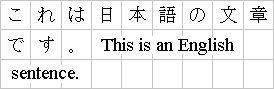
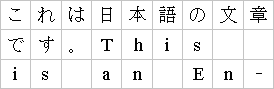
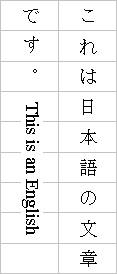
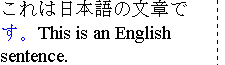
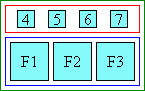
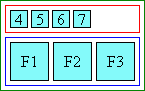
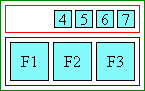
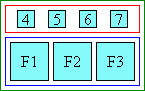
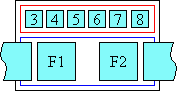
ほとんどのラテン文字ベースの文書は、次の行がつねに前の行の下に現れる単純な右横書きの横組みテキストレイアウトフローを使う。下記の例は、3行の混在テキストを、ウェブ制作者が今日利用できる通常の横組みレイアウトフローモードで示したものである。

図 2.1.1: 横組みレイアウトの混在テキスト
残念なことに、今日のHTMLやCSSは、上記のレイアウトシナリオについてだけしかサポートを提供しない。しかしながら、東アジアの文書において特に重要なレイアウトシナリオもこの他にいくつかある。それらは以下のセクションで論じられる。
値: horizontal | vertical | vertical-ideographic | horizontal-ideographic
初期値: horizontal
適用対象: 全エレメント
継承: される
百分率値: N/A
このプロパティはエレメントのレイアウトフローを設定する。これはすべてのエレメント上で合法である。
取りうる値:


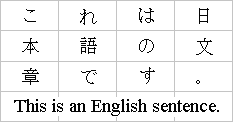
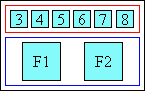
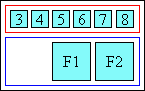
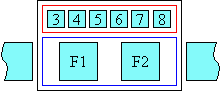
図 2.2.1: 横組みレイアウトの混在キャラクタ


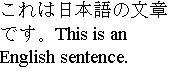
図 2.2.2: 表意文字用縦組みレイアウトの混在テキスト


図 2.2.3: 縦組みレイアウトの混在キャラクタ


図 2.2.4: 表意文字用横組みレイアウトの混在キャラクタ
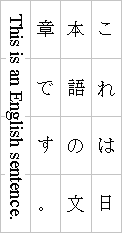
東アジアの文書では、つぎのように、年の中にある数字といったような一定のラテン文字ベースの文字列が、その文字列が現れる行のフローモードとは無関係に、つねに横組みレイアウトフローで表示されることがよく好まれる。

![]()
図 2.3.1: 縦組み内の横組み (別名 "縦中横")
この効果は"縦中横" として知られている。これを実現するためには、つぎのように、CSSの 'layout-flow: horizontal' 設定のある SPAN エレメントの中にラテン文字列を囲い込むべきである。
<SPAN style="layout-flow: horizontal">1996</SPAN>
また、そうしたテキストランについては、改行はオフにされるのが普通である。これはCSSの "white-space: nowrap" 設定 [CSS2] を使って実現できる。.
上述のセクションで論じられた異なるレイアウトフローは、内容キャラクタの生来的な方向性とは独立にテキストフローを決定する。これは、特別なフォーマッティングが適用されない限り、ヘブライ文字やアラビア文字は、横組みレイアウトフローでは右から左へと読まれ、'vertical-ideographic'(表意文字用縦組み)レイアウトフローでは下から上へと読まれることになることを意味する。
dir アトリビュートは、その適用先のエレメントのベース方向に影響を及ぼすが、行フローについてはその行に影響を及ぼさない。たとえば、('vertical-ideographic'ではなく)'vertical' レイアウトフロート右書き方向をもつエレメントは、上から下かつ左から右へと流れることになる。言及に値するのがモンゴル語の場合であり、右書き筆記システムと関連づけられて、縦組みレイアウトフローモードを通常のレンダリングモードとして使うことになる。モンゴル語文脈におけるラテン文字のテキストブロックは、自身に対して 'vertical-ideographic' を直接に適用させることになる。
その限りにおいて、表意文字は生来的な左書き方向性を有していると想定されており、そうしたものとしてユニコード双方向的アルゴリズムによって扱われる。しかしながら、アジアの筆記システムでよく見られるように、表意文字を任意の方向に流して示すことが望ましいこともある。これは、レイアウトフローモードと dir アトリビュートや BDO エレメントとを混合することにより実現してよい。たとえば、横組みフローで <BDO dir="rtl"> を用いて表意文字をカプセル化すれば、表意文字を右から左かつ上から下へと流すことになる。こうしたケースは、追加的な筆記システムの利用法を捉える他のレイアウトモードからも作り出すことができよう。
中国語や日本語といったような東アジアの言語で書かれた文書のキャラクタにとって、規定された1次元的または2次元的なグリッドに従ってページ上にレイアウトされることはきわめてありふれたことである。グリッドの概念は、点字や固定幅レイアウトといったような、他の非表意文字的文脈でも使うことができる。
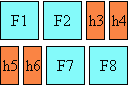
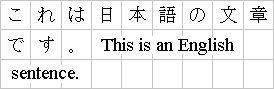
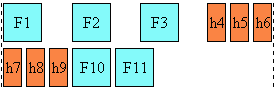
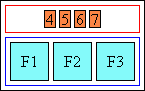
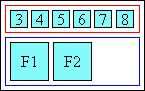
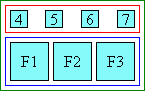
下記の図は、日本のユーザが1行ごとに9キャラクタになるグリッドの上にレイアウトしようとした全角キャラクタ・半角キャラクタ混在ページの横組みテキストの一部分を表わしたものである(グレーのグリッド線は明確化のために示したものである)。

図 3.1.1: 混在テキストに適用された'原稿'グリッド
グリッドは、キャラクタの配置に影響するだけでなく、インデントサイズやマージン、段落の配置といったような他のいくつかのレイアウト関連の挙動を修正することもできる。
3つの型のグリッドを区別することができる。中国語ではほとんど、日本語でもときどき使われる(別名 "原稿") strict グリッド、日本語ではしばしば、韓国語ではときどき使われる loose グリッド、一般に点字や固定幅レイアウトといった非表意文字テキストにとって潜在的に有益な fixed グリッドである。
グリッド型には、テキスト行をレイアウトするときにユーザエージェントがどの程度の柔軟性をもつことを許されるかを決定する1セットのレイアウト規則が伴う。
文書の異なる部分について異なるグリッドを定義することができる。
グリッドは、テキストの一部分でどちらかの座標において選択的にオフにすることができる。
行グリッドは個別の段落についてオフにすることができる。ある段落について行グリッドがオフにされれば、その段落の行はあたかも行グリッドが規定されていないかのようにレイアウトされる。行グリッドがオフにされた段落の中にあるキャラクタは、キャラクタグリッドが指定されていれば、なおそれに従う。
このセクションで記述されたCSSモデルは、制作者が制御する必要のある必要なグリッドパラメータを露出する。
値: loose | strict | fixed
初期値: loose
適用対象: ブロックレベルエレメント
継承: される
百分率値: N/A
使うべきグリッドの型を規定する。グリッド型にはそれぞれ、グリッドがオンにされ規定されているときに内容をレンダリングするための異なるセットの規則が伴う。
取りうる値:
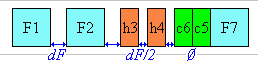
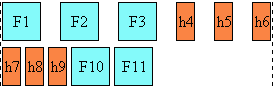
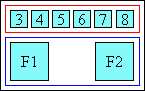
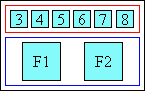
下記の図はこの型のグリッドを図解したものである。

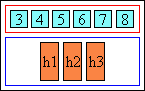
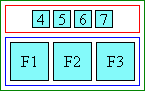
図 3.2.1: loose グリッドのスペーシング加算の割り付け. dF は、全角キャラクタ間に適用されるスペーシングの量を表わすものである。loose グリッドの文脈では、その量は 'layout-grid-char' によって設定される。

図 3.2.2: 混在テキストに適用された loose グリッド
このモードでは、幅広キャラクタまたは正確な半角キャラクタ(いくつかのかたかなキャラクタのような)だけが使われていれば、結果は実効的にはstrictグリッドのように見えることがある。しかしながら、その他の幅調整(テキストジャスティフィケーション、キャラクタ幅調整、テキスト自動スペースなど)はすべてアクティブだから、概して最後の結果はルーズに配置されたグリッドレイアウトである。

図 3.2.3: strict グリッドの混在キャラクタのレイアウト

図 3.2.4: strict グリッドのオブジェクトレイアウト
strict モードは、エレメントの内容に対して普通ならば適用される特殊なテキストジャスティフィケーションやキャラクタ幅調整をすべてオフにする。
その行の境界を越えるテキストランの中に改行の機会を見つけることができなければ、そのテキストランは次の行に追い出され、前の行の最後の部分はブランクのまま残されることになる。
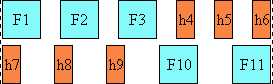
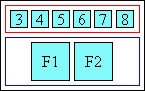
こちらは strict グリッドの混在テキストの例である。

図 3.2.5: 混在テキストに適用された strict グリッド

図 3.2.6: fixed グリッドの混在キャラクタのレイアウト
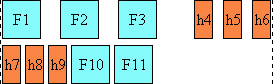
例:

図 3.2.7: 混在テキストに適用された fixed グリッド
値: none | auto | <length> | <percentage>
初期値: none
適用対象: ブロックレベルエレメント
継承: される
百分率値: エレメントの高さに対する相対指定
このプロパティはエレメントの行グリッド値を設定する。そのエレメントのテキストレイアウトフローが horizontal であれば、このプロパティは "vertical" グリッドサイズまたはグリッド高さとして考えることができる。言い換えると、レイアウトフローモードとは無関係に行スペーシング加算を決定するのである。その効果は、視覚的にはエレメントに 'line-height' 値を適用する効果に幾分似ている。以下の表は、それぞれの 'layout-flow' 値と、'layout-grid-line' プロパティの意味との対応を示したものである。
| 'layout-flow' | 'layout-grid-line' の意味 |
| horizontal | グリッドスペースの垂直方向の高さ |
| vertical | グリッドスペースの水平方向の幅 |
| vertical-ideographic | グリッドスペースの水平方向の幅 |
| horizontal-ideographic | グリッドスペースの垂直方向の幅 |
図 3.3.1: 'layout-flow' と、'layout-grid-line' の解釈との間の対応
このプロパティが効果をもつためには 'layout-grid-mode' が 'line' または 'both' に設定されなければならないことに注意してほしい。
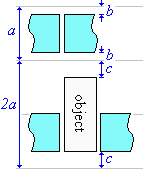
このプロパティが 'none' 意外に設定されるとき、テキスト行は、デフォルトでは、グリッド行の内側で垂直方向に中央寄せされ、ベースライン揃えにされる。グリッドスペースよりも背の高いキャラクタやオブジェクトがその行に含まれていれば、行全体が、そのもっとも背の高いオブジェクトが収まるのに必要な最小数のグリッド行の内部で中央寄せされる。これは下記に図解されている。ここで a は、'layout-grid-line' の数値を表わす。

図 3.3.2: 行グリッド内部の内容のレイアウト. ここで a は layout-grid-line 値を表わす.
取りうる値:
以下のマークアップは
DIV.section1 { layout-grid-line: .5in }
文書の、vertical ('-ideographic' を含む)にレイアウトされたセクションの中のそれぞれのテキスト行を、0.5インチの垂直方向のスペースの内部にレンダリングさせる。これは、下記に示すように、line-height に 0.5 in をもつこととも等価である。

図 3.3.3: 横組みレイアウトの混在テキストに適用された拡大行グリッド
そのセクションのレイアウトフローが vertical ('-ideographic' を含む)であれば、0.5in が縦組みテキストの各列の幅である。こんどは 0.5in という値は、それぞれのセルの 'width' に適用される。

図 3.3.4: 表意文字用縦組みレイアウトの混在テキストに適用された拡大行グリッド
制作者が特定の行数(たとえば 20)が1エレメントの中に現れるよう選好するならば、百分率値を使ったであろう。
DIV.section1 { layout-grid-line: 5% }
値: none | auto | <length> | <percentage>
初期値: none
適用対象: ブロックレベルエレメント
継承: される
百分率値: エレメントの幅に対する相対指定
このプロパティは、'layout-grid-line' によって制御される座標軸に対して直交する座標軸に影響を及ぼす。これは、'layout-grid-type' プロパティが 'strict' もしくは 'fixed' に設定されていれば、エレメントのキャラクタ (または横組みレイアウトであれば"horizontal") グリッドサイズを制御する。しかしながら、'layout-grid-type' が 'loose' であれば、このプロパティは、それぞれの全角キャラクタに追加される加算のサイズや、'layout-grid-type' の規定の記述の通り間接的には半角キャラクタに追加される加算のサイズを設定する。'loosg' グリッドにおけるその効果は 'letter-spacing' プロパティの効果に幾分似ている。
このプロパティが効果を有するためには 'layout-grid-mode' が 'char' または 'both' に設定されなければならないことに注意してほしい。
取りうる値:
DIV.section1 { layout-grid-char: .5in }
であれば、文書のうち縦組みにレイアウトされる部分の中にあるそれぞれのキャラクタを、0.5 インチの垂直方向のスペースの内部にレンダリングさせることになるだろう。

図 3.4.1: 横組みレイアウトの混在テキストに適用された拡大キャラクタグリッド
セクションのレイアウトフローが vertical ならば、0.5in は、一つの列の中にある連続的なキャラクタの間の垂直方向の距離になる。

図 3.4.2: 表意文字用縦組みレイアウトの混在テキストに適用された拡大キャラクタグリッド
制作者は、特定数のキャラクタ(たとえば 5)が1行に現れるよう選好したならば、キャラクタグリッドを百分率値に設定したであろう。
DIV.section1 { layout-grid-char: 20% }
値: none | line | char | both
初期値: both
適用対象: 全エレメント
継承: される
百分率値: N/A
このプロパティは、2つの座標軸のグリッドを選択的にオンまたはオフにする。
取りうる値:
値: none | [<mode> || <type> || [<line> [<char>]? ] ]
初期値: 短縮表記プロパティとしては定義されない
適用対象: 全エレメント
継承: される
百分率値: <char> および <line>
'layout-grid' プロパティは、'layout-grid-mode', 'layout-grid-type', 'layout-grid-line', 'layout-grid-char' を、スタイルシートの同じ場所で設定するための短縮表記プロパティである。短縮表記プロパティで 'none' という値を使うと 'layout-grid-mode' が 'none' に設定される。"none none" という値を使うと 'layout-grid-mode' と 'layout-grid-line' との両方が 'none' に設定され、"none none none" という値を使うと、上述のプロパティのほか 'layout-grid-char' も 'none' に設定される。
指定されている一つ目の数値、百分率値、または 'auto' という値は、'layout-grid-line' を設定する。二つ目の数値、百分率値、または 'auto' という値が存在すれば、それは 'layout-grid-char' を設定する。例:
DIV.section1 { layout-grid: both strict .5in 20% }
上記の 'layout-grid' プロパティは、'layout-grid-type' が 'strict' に、'layout-grid-mode' が 'both' に、'layout-grid-line' が 0.5in に、'layout-grid-char' が親エレメントの幅の 20% に設定されるよう設定される。
注意:
{ layout-grid: both loose none none }
。'none' という値は、グリッドを非アクティブにする。'layout-grid-line' または 'layout-grid-char' にその他の値を設定すると、これらのモードのいずれか一方または双方でグリッドをアクティブにする。
DIV.section1 { layout-grid: strict line .5in 20% }
20% という 'layout-grid-char' 設定はアクティブではないことになる。しかしながら、のちに 'layout-grid-mode' を 'both' か 'char' かのどちらかに変更すればアクティブにされることになる。この分量の制御は、文書全体を通じて同じグリッド座標軸が使われるが、ときにテキストの一部分について多様な座標軸が選択的にオフやオンにされるシナリオにとってきわめて有益である。
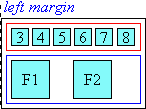
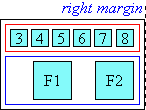
エレメント内のグリッドの存在は、そのエレメント内の多様な測定値をグリッド単位で表記することを可能かつきわめて有益なものにする。グリッド単位は、東アジアの印刷術において、とりわけ上下左右のエレメントマージンについてとてもよく使われる。
したがって、制作者がグリッドを用いて多様な測定値を規定できるようにするため、新しい長さ単位 gd が必要である。
たとえば、以下のスタイルを考えてみよう。
P { layout-grid: strict both 20pt 15pt; margin: 1gd 3gd 1gd 2gd }
これだと、P エレメントはすべて、実効的に 15pt の上マージン、60pt の右マージン、15pt の下マージン、40pt の左マージンを得ることになる。
グリッドが規定されていなければ、gd 単位は em 単位と同じく扱われるべきである。
ラテン文字ベースの言語で書かれた文書では、キャラクタのランが単語を作り上げ、単語はスペースまたはハイフンで切り分けられるから、改行は比較的単純である。最も一般的な場合では(どのハイフネーション辞書もユーザエージェントは利用できないものとすれば)、改行が発生できるのは空白キャラクタまたはハイフンの箇所だけである。
しかしながら、表意文字的印刷術では、単一のグリフとして現れるものが単語全体を表わすことができ、スペースもその他の単語切り分けキャラクタも必要とされないから、改行の機会はスペースのようには明らかではない。改行の機会は、その他多くのキャラクタの前後で発生しうるのである。一定の改行制約も適用されるものの、それらはラテン文字的印刷術ほども厳格ではない。
(脇注として、タイ語は、独自の特殊な改行規則をもつもう一つのおもしろい例である。タイ語の単語はキャラクタのランから形成されるから、この点ではラテン語に似ている。しかし、単語の区切りとしてのスペースを欠き、あるいは実際に一貫した単語区切り子を欠くため、CJKにも似ることになる。タイ語は、ハイフネーション辞書の存在しないラテン語と同様、単語の内部では改行しない。実際には、対語テキストの行を正確に改行することができるためには語彙の知識が必要である。)
日本語の印刷術では、多数のレベルの改行の「厳格性」を使うことができる。これらのレベルは改行の制約を追加したり除去したりする。この仕様書に提示されているモデルは、日本語テキストで最もよく使われている2つの改行レベルを、'line-break' プロパティを使って区別する。
表意文字的印刷術では、必ずしも望ましくはないが、それらの特定の文字の改行規則に従うことなく、引用符で括られたラテン語やハングル(韓国・朝鮮語)の単語の内側で改行が発生することを許すことが可能である。この文書で提案されているモデルは、その挙動に対する制作者の制御を、'word-break' プロパティを通じて与える。
値: normal | strict
初期値: normal
適用対象: 全エレメント
継承: される
百分率値: N/A
このプロパティは、CJKテキストの改行レベルを選択する。この機能は、とりわけ日本語の制作者にとって有益である。この挙動については2つの可能性がある。
日本語では、改行制約のセットは "禁則" と呼ばれる。JIS X-4051 [JIS] は、strict セットの規則を使うこの挙動のポピュラーな参照ソースである。このアーキテクチャは、キャラクタ分類を改行挙動クラスに巻き込んでいる。それらのクラスは、その後、2次元的挙動テーブルで分析される。そこでは、各行-列の位置が、これらのクラスの出現箇所から取られるべきペアアクションを表わす。たとえば、終了キャラクタクラスと開始キャラクタクラスとが与えられれば、これら2つのクラスのそのテーブルの中の交差(最初のキャラクタは開始クラスに属し、二つ目のキャラクタは終了クラスに属する)は、改行機会を示さないことになる。
'normal' も 'strict' も両方の値とも、1セットの改行制約が使われていることを黙示することに注意すること。事実、改行が表意文字の間のどこででも起こりうる CJK に合法な改行モードはない用にみえる。
値: normal | break-all | keep-all
初期値: normal
適用対象: ブロックレベルエレメント
継承: される
百分率値: N/A
このプロパティは、単語内部の改行挙動を制御する。この機能は、とりわけ韓国語の制作者にとって有益である。
取りうる値:
P.anywordbreaks { word-break: break-all }
値: auto | inter-word | inter-ideograph | distribute | distribute-all-lines | newspaper
初期値: auto
適用対象: ブロックレベルエレメント
継承: される
百分率値: N/A
このプロパティは、ジャスティフィケーション配置の型を選択する。これは、'text-align' が 'justify' に設定されている場合にのみ、テキストレイアウトに影響する。そのように、このプロパティをサポートしないユーザエージェントは、なおテキストを完全にジャスティフィケーションしてレンダリングするであろう。これは、ほとんどの場合で少なくとも部分的には正しい。
取りうる値:
下記の図は、エレメントの最後2行でキャラクタがどのようにレイアウトされるかを示すことにより、このモードを図解したものである。

図 5.1.1: inter-word ジャスティフィケーションされたエレメントにおける最後2行の混在キャラクタのレイアウト
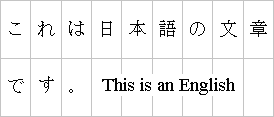
たとえばビューアは、'inter-word' ジャスティフィケーションされた段落を以下のようにレンダリングできよう。
![]()
図 5.1.2: 混在テキストに適用された inter-word ジャスティフィケーション
下記の図はこのモードを図解したものである。

図 5.1.3: inter-ideograph ジャスティフィケーションされたエレメントにおける最後2行の混在キャラクタのレイアウト
下記は、このモードがどのように働くかの例である。
![]()
図 5.1.4: 混在テキストに適用された inter-ideograph ジャスティフィケーション
下記の図はこのモードを図解したものである。

図 5.1.5: distribute ジャスティフィケーションされたエレメントにおける最後2行の混在キャラクタのレイアウト
たとえばビューアは、'distribute' ジャスティフィケーションされた段落を以下のようにレンダリングできよう。
![]()
図 5.1.6: 混在テキストに適用された distribute ジャスティフィケーションの例
下記の図はこのモードを図解したものである。

図 5.1.7: distribute-all-lines ジャスティフィケーションされたエレメントにおける最後2行の混在キャラクタのレイアウト
たとえばビューアは 'distribute-all-lines' ジャスティフィケーションされた段落を以下のようにレンダリングできよう。
![]()
図 5.1.8: 混在テキストに適用された distribute-all-lines ジャスティフィケーション
下記の図はこのモードを図解したものである。

図 5.1.9: newspaper ジャスティフィケーションされたエレメントにおける最後2行の混在キャラクタのレイアウト
値: none | punctuation | punct-and-kana
初期値: punctuation
適用対象: ブロックレベルエレメント
継承: される
百分率値: N/A
これは、'text-justify' が 'inter-word' 以外のときに、テキストジャスティフィケーションアルゴリズムについて、個別のフォントのブランクスペース圧縮が許可されるよう設定する。この特殊な型のスペース圧縮は、フォントレベルで発生する。すなわち、キャラクタ領域の内部のブランクスペース自体が、グリフの外観に影響することなく減らされることがあるのである。これは全角キャラクタにのみ適用される。
取りうる値:
![]()
図 5.2.1: 圧縮のないキャラクタのレイアウト
![]()
図 5.2.2: 句読点等圧縮のあるキャラクタのレイアウト
![]()
図 5.2.3: 句読点等・かな圧縮のあるキャラクタのレイアウト
値: <percentage>
初期値: 0%
適用対象: ブロックレベルエレメント
継承: される
百分率値: 記述のとおり
このプロパティは、ジャスティフィケーションモードのうちの一つが選択されているときに、アラビア語テキストの "引き伸ばしの機会" の間の割り付けのために使われるべきテキスト領域幅の最小限の百分率を決定する。それぞれの引き伸ばしは、何個かのカシダキャラクタ、またはユーザエージェントがそうしたグラフィックを作成できるのであれば単一のグラフィックを使って実現することができる。(カシダの正確な外観を決定するのはフォント自体である。)
ユーザエージェントは自由に、ラテン文字テキストの内部のスペースも引き伸ばしの機会として扱われ(ブランクスペースを使って引き伸ばされ)るべきか否かを決定する。
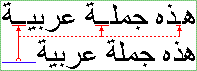
下記の図では2つの同一段落のアラビア語テキストを示しており、(ジャスティフィケーションされていない)2行目の青色の線は、カシダのために割り当てられ、(ジャスティフィケーションされている)1行目では赤色の下線で示されているように引き伸ばしの機会の間で分割される長さを示している。

図 5.3.1: アラビア語テキストに適用されたカシダ
値: simple | hanging
初期値: simple
適用対象: ブロックレベルエレメント
継承: される
百分率値: N/A
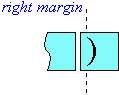
このプロパティは、句読点等符号が存在する場合に、それをフルテキスト行の末尾のマージン領域に置くことができるか否かを決定する。これは東アジアの印刷術ではありふれた設定である。
取りうる値:

図 6.1.1: 句読点等のぶらさがりを許さない (明確化のために句読点等とその前にあるキャラクタとを青色で示している。)

図 6.1.2: ぶらさがり句読点等
こちらに例がある。
![]()
図 6.1.3: マージン領域に現れたぶらさがり句読点等 (明確化のために句読点等とその前にあるキャラクタとを青色で示している。)
値: none | leading
初期値: none
適用対象: ブロックレベルエレメント
継承: される
百分率値: N/A
このプロパティは、全角句読点等符号キャラクタが行の先頭に現れた場合に、その "インク" が上下の行の最初のキャラクタと並ぶようにトリミングすべきか否かを決定する。シナリオによっては、たとえばキャラクタが垂直方向に並ぶ傾向があることの方が重要であるときなど、先頭の句読点等符号をトリミングするようにしないことが制作者にとって好ましいことがある。たとえば単一の行にできる限り多くのテキストを収めることが制作者にとって重要なときなど、そうした効果が望ましいシナリオもある。
取りうる値:

![]()
図 6.2.1:先頭の句読点等の圧縮がないキャラクタのレイアウト

![]()
図 6.2.2: 先頭の句読点等の圧縮があるキャラクタのレイアウト
値: none | letters | lines
初期値: none
適用対象: 全エレメント
継承: されない
百分率値: N/A
このプロパティは、合成キャラクタ (別名 "組文字") や合成行 (別名 "割り注") の作成を制御する。
取りうる値:
一度に5キャラクタを超えて組み合わせることはできない。このプロパティ設定のあるエレメントの内部に5キャラクタを超えて組み込まれる場合には、最初の5キャラクタだけが組み合わされるべきである。残りは正規のテキストとしてレンダリングされるべきである。以下のテキストは、2、3、4、5 キャラクタの配置を示したものである。
![]()
![]()
![]()
![]()
図 6.3.1: 合法な "組文字" 配置
以下のマークアップだと
SPAN.kumimoji { text-combine: letters }
以下の4キャラクタを1キャラクタとして表わすことができる(明確化のために青色で示している)。
![]()
図 6.3.2: 4キャラクタに適用された "組文字"
![]()
図 6.3.3: "割り注" のキャラクタのレイアウト
以下のマークアップでは
SPAN.warichu { text-combine: lines }
囲い込まれたテキストを以下のように見せることになる(明確化のために青色で示している)。
![]()
図 6.3.4: 10キャラクタに適用された "割り注"
それを実現するための正確なアルゴリズムは些細ならざることになりうるが、"割り注" は数行にわたって改行することが許されることに注意してほしい。また、割り注テキストは括弧の中に囲い込まれるのが普通である。その括弧は制作者によって挿入される。
値: none | accent | dot | circle | disc
初期値: none
適用対象: 全エレメント
継承: される
百分率値: N/A
このプロパティは、テキストに適用される強調フォーマットのスタイルを設定する。東アジアの文書は、テキストランを強調するために以下の記号をそれぞれのキャラクタの上に使う。'accent' (傍点), 'dot' (圏点), 'circle' (白丸), 'disc' (黒丸).
例:
![]()
図 6.4.1: 日本語テキストに適用されたアクセント強調(明確化のために青色で示している)。
'text-decoration' とは異なり、このプロパティは行の高さに影響を及ぼすことに注意してほしい。さらに、強調スタイルは、テキスト内容を「強調」する他の方法である text-decoration と区別されるべきである。
値: above | below
初期値: above
適用対象: 全エレメント
継承: される
百分率値: N/A
このプロパティは、強調記号の位置を設定する。強調記号は、強調されるテキストランの 'above' (上)か 'below' (下)かのいずれか一方に現れることができる。'above' や 'below' は、行のベースラインに対する相対指定として理解されるべきである。縦組みレイアウトフローでは、記号はそれぞれ右側か左側かに現れることになろう。
たとえば日本語では、横組みレイアウトのときには 'above' が好ましい位置である。
![]()
図 6.5.1: 日本語テキストの一部分の上に適用された強調(明確化のために青色で示している)。
一方、中華人民共和国で使われる中国語では、横組みレイアウトのときには 'below' が好ましい位置である。
![]()
図 6.5.1: 中国語テキストの一部分の下に適用された強調(明確化のために青色で示している)。
値: <style> || <position>
初期値: 短縮表記プロパティとしては定義されない
適用対象: 全エレメント
継承: される
百分率値: N/A
このプロパティは、'font-emphasize-style' と 'font-emphasize-position' とについての短縮表記プロパティである。
値: none | [ideograph-numeric || ideograph-alpha || ideograph-space || ideograph-parenthesis]
初期値: none
適用対象: 全エレメント
継承: される
百分率値: N/A
非表意文字または数字キャラクタのランが表意文字テキストの内部に現れるとき、非表意文字テキストを周囲の表意文字から切り離すために、非表意文字テキストの両側に一定量のスペースが好まれることがよくある。このプロパティは、テキストをレンダリングするときにそのスペースの作出を制御する。その追加される幅は、追加的なスペースキャラクタの挿入とは対応しないが、代わりに既存のキャラクタの幅加算に対応する。
(この挙動を決定するために一般的に使われるアルゴリズムは JIS X-4051 [JIS] に規定されている。)
取りうる値:
<SPAN style="text-autospace:none">[表意文字]1997[表意文字]</SPAN>
ならばこのように現れるであろう。
![]()
![]()
図 6.7.1: オートスペースがオフにされているときの混在キャラクタのレイアウト
一方、
<SPAN style="text-autospace:ideograph-numeric">[表意文字]1997[表意文字]</SPAN>
ならば、それよりもこのように現れるであろう。
![]()
![]()
図 6.7.2: オートスペースがオンにされているときの混在キャラクタのレイアウト
値: auto | <length>
初期値: auto
適用対象: インラインエレメント
継承: されない
百分率値: 行の幅に対する相対指定
このプロパティは、1つのテキストランが満たし、または収まるべきスペース量を制御する。規定された量がテキストによって要求される量よりも大きければ、キャラクタはそのスペースにわたって均等に割り付けされる。規定された量がテキストによって要求される量よりも小さければ、規定されたスペースにテキストを収めるよう、グリフが水平方向に縮小される。
'auto' という値は、特別な fill/fit 挙動が発生しないことを示す。
SPAN.fitinseven { text-fit: 7em }
ならば、文字間スペーシングを追加することにより、'm' というキャラクタ7個分のスペースの中に単語をレンダリングさせることになろう。
これは場所取りである。
「ルビ」は、「ベース」と呼ばれる他のテキストランのすぐ近くに現れるテキストランについて一般的に使われる名前であり、ベースのテキストランに結びつけられた注釈または発音表記として機能するものである。ルビは、日本語で使われるものは、JIS X-4051 [JIS] に記述されている。ルビの構造や、それを表わすためのHTMLマークアップは、ルビ仕様書 [RUBY] に記述されている。このセクションは、ルビに関連するCSSプロパティを解説したものである。
![]()
図 8.1.1: 日本語で使われるルビにラベルをつけた例
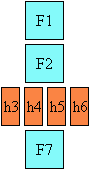
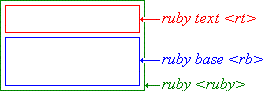
以下は、ルビ仕様書からのルビエレメントのボックス表現であり、これはCSSプロパティの効果を図解する助けとなる下記のセクションにも使われる。

図 8.1.2: ルビボックスモデル
値: above | inline
初期値: above
適用対象: ruby エレメント
継承: される
百分率値: N/A
このプロパティは ruby [RUBY] エレメント上で使われ、ルビテキストの位置をそのベースに対する関係で制御するものである。
取りうる値:

![]()
図 8.2.1: 日本語テキストに適用された横組みレイアウトの top ルビ
ベースが表意文字用縦組みレイアウトモードに現れるならば、ルビはベースの右側に現れ、ベースと同じレイアウトモード(すなわち vertical-ideographics)でレンダリングされる。

![]()
図 8.2.2: 日本語テキストに適用された縦組み表意文字レイアウトの top ルビ
特に台湾で使われる伝統的な中国語の特殊なケースに注意してほしい。その文脈におけるルビ(ボポモフォキャラクタから作られる)は、テキストが縦組みレイアウトであるかのように、ベースキャラクタの右側に沿って現れることができるが、実際のレイアウトは横組みだからベースそのものは水平方向の行にレンダリングされる。
![]()
図 8.2.3: 横組みレイアウトの伝統的中国語の「ボポモフォ」ルビ (ルビテキストは明確化のために青色で示している)
その効果を実現するためには、表意文字用縦組みレイアウトが個別のルビのそれぞれに設定されるべきである。それは、以下の単純なCSSルールで実現できる。
ruby.bopomofo { layout-flow: vertical-ideographic }
図 8.2.4: 横組みレイアウトで台湾式ルビを実現するためのマークアップ
ユーザエージェントがベースの上にルビを表示することができるならば、'ruby-position' が 'above' に設定されているときには rp エレメント [ruby] の内容を表示してはならない。
ruby { ruby-position: inline }
が以下の内容に適用されるとき、
<ruby>三毛猫<rp>(<rt>みけねこ<rp>)</ruby>
つぎのように表示されることになる。
三毛猫(みけねこ)
図 8.2.5: inline ルビマークアップとその結果
値: auto | left | center | right | distribute-letter | distribute-space | line-edge
初期値: auto
適用対象: 全エレメント
継承: される
百分率値: N/A
このプロパティは、ルビテキストまたはルビベースのテキスト配置を相手方に対する相対指定で制御するために任意のエレメント上で使うことができる。これはそのエレメント内のルビすべてに適用される。配置は rb か rt [RUBY] かのうち内容が短い方の ruby の子エレメントに適用される。
取りうる値:


図 8.3.1: 'auto' ルビ配置の全角テキストが 'distribute-space' ジャスティフィケーションされる。
半角キャラクタルビについて推奨される挙動は、'center' モードで配置されるというものである。


図 8.3.2: 'auto' ルビ配置の半角ルビテキストが中央寄せされる。


図 8.3.3: left ルビ配置


図 8.3.4: center ルビ配置


図 8.3.5: right ルビ配置


図 8.3.6: distribute-letter ルビ配置


図 8.3.7: distribute-space ルビ配置


図 8.3.8: line edge ルビ配置
値: auto | none
初期値: auto
適用対象: ruby エレメント
継承: される
百分率値: N/A
このプロパティは、ルビテキストがルビベースよりも長いときに、自身のベースに加えて隣接するテキストにも部分的にオーバーハングすることが許されるかどうかを決定する。
取りうる値:

図 8.4.1: 隣接テキストにオーバーハングしたルビ
ユーザエージェントは、ルビテキストが隣接テキストにオーバーハングしてよい最大量を想定しても自由である。ユーザエージェントは、あるルビテキストキャラクタ長を最大オーバーハング長として使うという [JIS] 勧告を使ってもよい。
ルビテキストは他のルビベースに属するキャラクタにオーバーハングすることが決して認められないことに注意してほしい。

図 8.4.2: 隣接テキストへのオーバーハングが許されないルビ
値: ruby-text | ruby-base | ...
これら2つの新しい値は、それぞれ rt エレメントと rb [RUBY] エレメントとを表わすために、既存の 'display' プロパティに追加されるものである。そこで、どのエレメント(例.SPAN)でも、CSSを経由してルビのような挙動を取らせることができる。
次の方々からの助けがなければこの仕様書はあり得なかったであろう。
Ayman Aldahleh, Bert Bos, Martin Dürst, Laurie Anna Edlund, Ben Errez, Yaniv Feinberg, Arye Gittelman, Richard Ishida, Koji Ishii, Masayasu Ishikawa, Michael Jochimsen, Eric LeVine, Chris Pratley, Rahul Sonnad, Frank Tang, Chris Thrasher.