著作権 © 1998 W3C (マサチューセッツ工科大学, フランス国立情報処理自動化研究所, 慶應義塾大学). すべての権利が留保されている。W3Cの免責(liability), 商標(trademark), 文書利用(document use), ソフトウェア使用許諾(software licensing) 規則が適用される。
これはW3C会員およびその他の利害関係者による検討のためのW3Cワーキングドラフト(作業草稿)である。これはワーキングドラフトであって、何時にても他の文書により更新され、置換され、または廃止される場合がある。W3Cは、最終リリース以前に、この仕様書に変更を加える能力を初期の実装が制約することを認めるつもりはない。W3Cワーキングドラフトを参照資料として用いたり、「進行中の作業」以外のものとして引用することは不適切である。現行のW3Cワーキングドラフトの一覧は http://www.w3.org/TR で見ることができる。
このW3Cワーキングドラフトは、国際化ワーキンググループ(会員専用)により公表されている。将来のバージョンでは、次のバージョンのHTMLへの組み込みを求めてHTMLワーキンググループ(会員専用)へこの作業を送付するつもりである。
この文書(原文)に関するコメントや質問は i18n-editor@w3.org へ送られたい。英語以外の言語、とりわけ日本語でのコメントも歓迎する。
HTML (HyperText Markup Language) は、プラットフォームからプラットフォームへと可搬的なハイパーテキスト文書を作製するために使われる単純なマークアップ言語である。HTML文書は、広範囲のアプリケーションからの情報を表現するのに適した通有的意味論をもつSGML文書である。以下の仕様書は、HTMLを拡張して、典型的には東アジアの文書で使われるルビ(ふりがな)をサポートするものである。HTML 4.0 [HTML4] とXML化HTML [HTML-XML] との両者についての精通が前提とされる。
東アジアの印刷術には、まだHTMLには顕出せず、そのためにまわりくどい作業やグラフィックを使わなければウェブ上で実現することが不可能な構造要素や組み版タイプがある。そうした要素のひとつがルビテキスト(ふりがな)である。「ルビ」とは、「ベース」と呼ばれる他のテキストの流れのすぐ近くに現れるテキストの流れについて一般的に使われる呼び名であり、そのテキストの流れに結びつけられた注釈や発音ガイドとして機能する。日本語で使われているルビは、JIS-X-4051 [JIS] で解説されている。
ルビテキストのフォントサイズは、通常はベースのフォントサイズの半分である。「ルビ」という名前は、実はイギリスの印刷における 5.5 pt フォントサイズの名前に由来するものであり、これが通常のテキストに一般的に使われる 10pt フォントサイズの約半分なのである。
ルビテキストが現れることができる場所には、そのベースに対する相対関係でいくつかのものがある。それらは2つの主カテゴリーに分けることができる。ルビテキストは、ベースに並んだ脇に現れることができ、あるいはベースの直後のインラインテキストとして現れることができるのである。ルビテキストがベースの脇に現れるとき、横組みレイアウトでは、(ベースの下にルビが現れる場合もあるものの)ほとんどつねにベースの上に現れる。
![]()
図 1.1.1: 横組み和文におけるトップルビ
縦組み表意文字レイアウトでは、「脇」ルビは、テキストの縦行の右側に現れ、それ自体のレイアウトフローはそのベース、すなわち縦組み表意文字と同じである。
![]()
図 1.1.2: 縦組み表意文字和文に適用されたトップルビ
ルビテキストがインラインで現れるときは、括弧の中に括られる場合がある。しかしながら、括弧はインラインルビにしか使われないことに注意すること。ベース脇に走っているルビテキストには括弧はないのである。
![]()
図 1.1.3: 横組み和文に適用されたインラインルビ
この文書は、rb, rt, rp エレメントを包含する新しい ruby エレメントを使って、HTMLにおけるルビモデルを導入する。この文書で論じられるのは、ルビの構造だけである。たとえば、以下のルビ
![]()
図 1.1.4: 横組み英文に適用されたトップルビ
は、SGML HTMLでは以下のマークアップにより表現できる。
<ruby>WWW<rp>(<rt>World Wide Web<rp>)</ruby>
一方、XML化HTML [HTML-XML] 版は、こうなるであろう。
<ruby><rb>WWW</rb><rp>(</rp><rt>World Wide Web</rt><rp>)</rp></ruby>
この文書は、ルビマークアップだけしか定義しない。ルビをスタイル化するための整形プロパティは、HTMLやXMLではなく、CSSやXSLについて定義されるであろう。
この提案は、構造物全体をハイフンでつなぐ必要のあるとき、2行にわたるベーステキスト・ルビテキストをインテリジェントに配布できるようにするマークアップを含んでいない。そうした処理を実際に行うシステムはきわめて少ないし、追加されるマークアップはとても複雑なものになるであろう。制作者は、可能な箇所ではベーステキストの長さを限定するようアドバイスされる。
このセクションは、ルビDTDと、ルビエレメントの機能の仕様とを内容としている。それぞれのタグには2つのDTDバージョンが与えられる。一つめのバージョンは、SGML [HTML4] でのものである。二つめのバージョンは、XML化HTML [HTML-XML] でのものである。SGML DTDではエレメント・アトリビュートに大文字・小文字の区別はないが、XML DTDではエレメント・アトリビュートは大文字・小文字を区別されることに注意すること。また、XMLでは開始タグ・終了タグがつねに要求される。
便宜上、以下のパラメータエンティティが使われる。
<!-- %Inline; は インラインまたは「テキストレベル」エレメントをカバーする。--> <!ENTITY % Inline "(#PCDATA | %inline; | %misc; | ruby)*"> <!-- %ruby.content; は ruby を除いた %Inline;である。--> <!ENTITY % ruby.content "(#PCDATA | %inline; | %misc;)*"> <!ENTITY % attrs "%coreattrs; %i18n; %events; %extra-attrs;">
踏み込んだ定義は [HTML-XML] で見ることができる。
<!-- SGML DTD: ルビエレメントのコンテナ --> <!ELEMENT ruby - - (rb, rp?, rt, rp?)> <!ATTLIST ruby %attrs; >
開始タグ: 必須, 終了タグ: 必須
<!-- XML DTD: ルビエレメントのコンテナ --> <!ELEMENT ruby (rb, rp?, rt, rp?)> <!ATTLIST ruby %attrs; >
ruby エレメントは、rb, rp, rt エレメントのコンテナとしてのみ働く。ルビのベースとそのルビテキストとの間の構造的結びつきを提供する。
ruby エレメントは、id, class, style といったような標準的なアトリビュート以外のどのアトリビュートも受けつけない。
このもっとも単純な例では、「みけねこ」というルビが「三毛猫」というベースに結びつけられている。
<ruby>三毛猫<rt>みけねこ</ruby>
図 2.1.1: ruby エレメントのSGML用法
XML化HTMLでは、上記の例はこうなるであろう。
<ruby><rb>三毛猫</rb><rt>みけねこ</rt></ruby>
図 2.1.2: ruby エレメントのXML用法
<!-- SGML DTD: ルビベースのコンテナ --> <!ELEMENT rb O O %ruby.content; > <!ATTLIST rb %attrs; >
開始タグ: 任意, 終了タグ: 任意
SGMLでは、開きタグも閉じタグも必須ではない。これは、rt や rp エレメントの中に囲い込まれていない ruby エレメント内のテキストは rb エレメントに属することを意味する。rb エレメントは、自動的に rt または rp エレメントによって閉じられる。
<!-- XML DTD: ルビベースのコンテナ --> <!ELEMENT rb %ruby.content; > <!ATTLIST rb %attrs; >
rb エレメントは、ルビベースのテキストのためのコンテナである。他の ruby エレメント以外は、どの内容も rb の内側では合法である。
<!-- SGML DTD: ルビテキストのコンテナ --> <!ELEMENT rt - O %ruby.content; > <!ATTLIST rt %attrs; >
開始タグ: 必須, 終了タグ: 任意
SGMLでは、開きタグだけが必須である。rt エレメントは、rp 開きタグまたは ruby 閉じタグによって自動的に閉じられる。
<!-- XML DTD: ルビテキストのコンテナ --> <!ELEMENT rt %ruby.content; > <!ATTLIST rt %attrs; >
rt エレメントはルビテキストのためのコンテナである。rt エレメントは、その内部にネストされた他の ruby エレメントを許さない。
<!-- SGML DTD: 括弧キャラクタのコンテナ --> <!-- ELEMENT rp - O %ruby.content; --> <!ELEMENT rp - O (#PCDATA)> <!ATTLIST rp %attrs; >
開始タグ: 必須, 終了タグ: 任意
SGMLでは、rp エレメントは、rt 開きタグまたは ruby 閉じタグによって自動的に閉じられる。
<!-- XML DTD: 括弧キャラクタのコンテナ --> <!-- ELEMENT rp %ruby.content; --> <!ELEMENT rp (#PCDATA)> <!ATTLIST rp %attrs; >
このエレメントは、括弧キャラクタを含むよう意図されている。括弧は、ルビがインラインであるときに正しくルビがレンダリングされるために必要である。非インライン(すなわち脇)ルビをレンダリングするときには、ユーザエージェントは、あたかも rp CSS定義 [CSS2] に "display: none" という設定があるかのように、rp エレメントの内容を完全に無視するべきである。しかしながら、rp エレメントの存在は、ルビをレンダリングできないユーザエージェントにとっては必要である。そのようにして、非サポートユーザエージェントでも、どのルビも適切に整形されたインラインルビより悪くはならないことになる。
以下のマークアップを考えてみよ。これはトップ(デフォルト)ルビを指定している。
<ruby><rb>三毛猫</rb><rp>(</rp><rt>みけねこ</rt><rp>)</rp></ruby>
図 2.4.1: rp エレメントを使ったルビマークアップ
トップルビをサポートするユーザエージェントは、このようにレンダリングするであろう。
みけねこ 三毛猫
図 2.4.2: サポートユーザエージェントによってレンダリングされたトップルビ
(括弧は見えないことに注意すること)
しかしながら、トップルビをレンダリングできず、あるいはルビHTMLをサポートしないユーザエージェントでも、なお正しく示すであろう。
三毛猫(みけねこ)
図 2.4.3: 非サポートユーザエージェントによってレンダリングされたトップルビ
(括弧が見えることに注意すること)
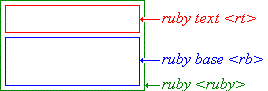
ルビをサポートするユーザエージェントでは、ルビ構造は3つのボックスからなる。もっとも外側のコンテナは ruby エレメント自身である。これは、ルビテキストボックス、ルビベースボックスという2つの非オーバーラップボックスのためのコンテナである。

図 3.1.1: ルビボックスモデル
ルビエレメントの幅はデフォルトではその最も幅の広い子エレメントにより決定され、その幅は今度はその内容によって決定される。ルビの子の両方が、その中で最も横幅の広いものの幅を想定する。この点では、ruby エレメントは2つのセルをもつ table エレメントによく似ているが、以下の例外がある。
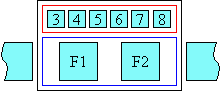
ルビテキストが何にオーバーハングすることも許されていない場合には、ルビは伝統的なボックスのようにふるまう。すなわち、境界の内部にはその内容だけがレンダリングされ、隣接するエレメントはそのボックスの境界と交わらないのである。

図 3.1.2: テキストが隣接テキストへのオーバーハングを許されていないルビ
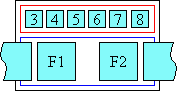
しかしながら、ルビテキストが隣接エレメントへオーバーハングすることを許されており、ルビテキストがそのベースよりも幅が広い場合には、rt は部分的に、隣接内容の上部空白部分にオーバーラップしていてもよいのであるが、隣接内容が部分的に rb ボックス領域の内部にレンダリングされる。

図 3.1.3: テキストが隣接テキストへのオーバーハングを許されたルビ
1つのベースからのルビテキストは、他のルビベースに決してオーバーハングできない。
ベースまたはルビテキストの内容の配置は、オーバーハング挙動によって影響を受けない。配置はオーバーハング挙動の設定とは無関係に同じ方法で実現されるのであり、オーバーラップに使えるスペースが決定される前に計算される。
ルビテキストが他のエレメントにオーバーハングを起こす厳密な環境や、どの程度オーバーハングするかは、ルビCSSプロパティによって制御されることになる。
この全体的なロジックは、縦組みの表意文字レイアウトにおいても同様に適用される。そうしたレイアウトが働く座標が、水平方向の代わりに垂直方向になるだけである。
この仕様書で提示されているモデルは、Martin Dürst によってなされた作業 [DUR97] に強く刺激されたものである。
また、この仕様書は、以下の方々からの助力がなければ不可能であっただろう。
Laurie Anna Edlund, Arye Gittelman, Koji Ishii, Eric LeVine, Chris Lilley, Chris Pratley, Rahul Sonnad, Michel Suignard, Takao Suzuki, Chris Thrasher.