この文書は、W3Cへの提議である。これはVMLの仕様書の初期ドラフト(草稿)である。これはW3C会員による検討およびコメントのためのものであって、変更に服する。この提議に関してはW3Cスタッフのコメントがある。
この文書は、もっぱら議論のためにW3Cが利用可能にしているノート(覚え書き)である。これはその内容の保証を示すものではなく、またノートによって扱われている問題に対してW3Cが何らかのリソースを既に、または現在ないし将来において割り当てることを示すものでもない。
この文書は、ベクトルマークアップ言語 (VML. the Vector Markup Language) を定義する。VMLはXML 1.0 の応用であり、ベクトル情報のエンコーディングのためのフォーマットを、その情報がどのように表示または編集されてよいかを記述するための追加的マークアップとともに定義するものである。この文書の最初の部分は序論であり、VMLの構成や、VMLがXMLおよび HTML 4.0 Specification により定義されるHTMLの双方とどのように相互作用するかについての概観を与える。これに続いて、VMLエレメントごとの挙動、およびすべてのアプリケーションについて許容され、また推奨される挙動の詳細な技術的定義がある。
この文書の序論は、VMLの概観を得たいと思う者が読むのに適するようにしたつもりである。技術的仕様は、VMLを使うようなアプリケーションソフトウェアの制作者や、特定のアプリケーションについてVMLの適性を検証したいと思っている人々向けである。VMLコンテンツを手で編集する必要のある人々によっても使われるかもしれない。もっとも、ほとんどのそうしたオーサリングが既存のVMLの切り貼りにより進行するであろうと思われる。VMLは、このような方法で扱われることが意図されている。
shape エレメント
shapetype エレメント
group エレメント
background エレメント
path エレメント
formulas エレメント
handles エレメント
fill エレメント
stroke エレメント
shadow エレメント
textbox エレメント
textpath エレメント
imagedata エレメント
line エレメント
polyline エレメント
curve エレメント
roundrect エレメント
oval エレメント
arc エレメント
image エレメント
ベクトルマークアップ言語(VML)は、HTMLがテキスト的情報をサポートするのと同じ方法でベクトルグラフィック情報をサポートする。VMLの内部では、コンテントは連結された直線や曲線を使って記述されるパスからなる。マークアップは、パスの意味論情報および表現情報を与える。
HTMLがSGML (the Standard Generalized Markup Language, [ISO 8879]) の文法を使って書かれるのと同じように、VMLはXMLの文法を使って書かれる。なお、XMLはSGMLの制約を受けた形式である。VMLは、それが内容としているベクトルグラフィックのレイアウトを決定するために、HTMLと同じ方法で Cascading Style Sheets, Level 2 を使う。VMLのレンダリングに関わるワークフローは、以下の図に示されたHTMLのレンダリングに関わるワークフローと比較できる。
HTMLワークフローとVMLワークフローとの主要な相違点は、最後の1ステップ - キャラクタレイアウト対パス変形 - にある。HTMLの場合は、ワークフローがキャラクタ列の位置およびその他の情報を生成し、それがネイティブのオペレーションシステム機能を使ってレンダリングされる。VMLの場合は、ワークフローがベクトルパスや(ビットマップといったような)関連するオブジェクトの位置その他の情報を生成し、それがネイティブのオペレーションシステム機能を使ってレンダリングされるのである。
共通のワークフローはVMLの本質的部分である。VMLを既存のHTMLと統合することと、既存のHTML機能またはCSS機能の異なる表現または実装を使うことにより、ユーザエージェントにホイールを再開発を要求することを避けることとは、2つの設計上の要望事項である。
HTMLのように、VMLはさらに編集されることの多いオブジェクトを記述する。HTMLの場合は、これらのオブジェクトは段落やフォーム、テーブルである。VMLの場合は、オブジェクトとは、図形 (shape) や、グループ (group) として知られる図形の集合体 (collection) である。VMLは、編集に対する特定のアプローチを要求しない。広範な種類のエディタを受け入れるのである。非常に広い範囲のグラフィックデータは、VML記述に関連する意味論情報をエディタがどのように記録するかに対してVMLが注意を支払うことを要求する。VMLは、異なるエディタがお互いのデータを(普通には理解しないとしても)認識して正しく扱えることを確保する。
下記の単純な図例には、単純なグラフィックとテキストとの両方が含まれている。
使われているビットマップ圧縮は画像をきわめて小さいものにする(8キロバイトほどしか必要としない)けれども、ビットマップは、図例をさらに変更するために必要な情報を全く有していない。たとえば、"Product" を "Products" に変更する必要のあるユーザは、出発点からビットマップを作成し直さなければならないのである。これに対応するVMLは、2.5キロバイトほどの中に必要な編集情報をすべて有している。
.font5 {
color: black;
font-size: 18.0pt;
font-weight: 400;
font-style: normal;
text-decoration: none;
vertical-align: text-bottom;
font-family: "Times New Roman";
}
<v:group
style='position: absolute;
margin-left: 10.2pt;
margin-top: 4.8pt;
width: 90pt;
height: 191.4pt;
z-index: 1'
coordsize="21600, 21600">
<v:shapetype id="irregularSeal1" coordorigin="17, 8" coordsize="150, 319"
path="m10800,5800l8352,2295,7312,6320,370,2295,4627,7617,,8615,3722,11775,135,14587,
5667,13937,4762,17617,7715,15627,8485,21600,10532,14935,13247,19737,14020,
14457,18145,18095,16837,12942,21600,13290,17607,10475,21097,8137,16702,7315,
18380,4457,14155,5325,14522,0xe">
<v:stroke joinstyle="miter"/>
<v:path gradientshapeok="t" textboxrect="4627, 6320, 16702, 13937"/>
</v:shapetype>
<v:shape type="#irregularSeal1"
style='position: absolute;
left: 17; top: 8; width: 150; height: 120'
fillcolor="#f06">
<v:fill type="gradient" color2="fill lighten(0)"
method="linear sigma" angle="-135" focus="100%"/>
<v:textbox>
<div>
<span class="font5">Idea</span>
</div>
</v:textbox>
</v:shape>
<v:shapetype id="downArrow" coordsize="21600, 21600" adj="16200, 5400" path="m0@0l@1@0@1,0@2,0@2@0,21600@0,10800,21600xe"> <v:stroke joinstyle="miter"/> <v:formulas> <v:f eqn="sum #0 0 0"/> <v:f eqn="sum #1 0 0"/> <v:f eqn="sum height 0 #1"/> <v:f eqn="sum 10800 0 #1"/> <v:f eqn="sum width 0 #0"/> <v:f eqn="prod @4 @3 10800"/> <v:f eqn="sum width 0 @5"/> </v:formulas> <v:path textboxrect="@1, 0, @2, @6"/> <v:handles> <v:h position="#1, #0" xrange="0, 10800" yrange="0, 21600"/> </v:handles> </v:shapetype>
<v:shape type="#downArrow" style='position: absolute; left: 40; top: 143; width: 105; height: 105' adj="11632, 4371" fillcolor="#6f9"> <v:fill type="gradientScale" color2="fill lighten(0)" method="linear sigma" angle="-135" focus="100%"/> </v:shape>
<v:shapetype id="flowChartTerminator" coordsize="21600, 21600" v="m3475,0qx0,10800qy3475,21600l18125,21600qx21600,10800qy18125,0xe"> <v:stroke joinstyle="miter"/> <v:path gradientshapeok="t" textboxrect="1018, 3163, 20582, 18437"/> </v:shapetype>
<v:shape type="#flowChartTerminator"
style='position: absolute; left: 17; top: 263; width: 150; height: 64'
fillcolor="#39f">
<v:fill type="gradient" color2="fill lighten(0)"
method="linear sigma" angle="-135" focus="100%"/>
<v:textbox>
<div>
<span class="font5">Product</span>
</div>
</v:textbox>
</v:shape>
</v:group>
このVMLには、図の編集および表示の双方のために要求される情報の全てが含まれている。このVMLは以下の通りに色分けされている。
青 - XML構造. VMLは、XMLの規則に従ってフォーマットされている。各VMLタグの v: というプレフィックスは、、XMLネームスペースの処理についての現在の提案に従い、そのタグをVMLとして特定する。どの標準的なXMLパーサも、VMLを解析し、結果のデータをVML特有プロセッサに渡すことができる。
緑 - CSS情報. CSSの最初のブロックは、図の中のテキストを定義するHTMLの中で使われる。これひ単なる標準的なCSSである。shape、 group エレメントは各自、ページ内部で図形の位置およびサイズを定義するCSSスタイルアトリビュートをもつ。トップレベルグループの位置は完全にCSSによって定義される。レイアウトエンジンは、この位置指定情報を処理するためにVMLのどの面も理解する必要はない。
黒 - VML. 残りのデータは、図のグラフィックプロパティを記述する。このデータがどのようにして shape、 shapetype エレメントと結びつけられるかに注意すること。shape エレメントは図の中でレンダリングされ、shapetype エレメントは図形の間の幾何学的情報の再利用を可能にする。この場合だと図の中には3つの異なる図形があるから shapetype エレメントも3つあるが、より複雑な場合だと同じ図形が複数回使われることになろう(各インスタンスが同じ shapetype エレメントを参照する)。
茶 - HTMLテキスト. このテキストは、図の中の shape エレメントに結びつけられる。イタリックのVMLは、HTMLテキストの位置を制御する。
紫 - 最も基本的なVML幾何学的情報は、閉じたまたは開いたパスを記述する。これらのパスはパラメータ化されてもよい。これは、単一の shapetype エレメントが複数の関連するパスを定義することを可能にする。たとえば、上記の downArrow shapetype は、パラメータ的に定義され、以下の4つの矢印はすべて同じ基本図形を共有する。
対応するVMLは、こうである。
<v:shape type="#downArrow" style='position: absolute; left: 77; top: 16; width: 64; height: 128' /> <v:shape type="#downArrow" style='position: absolute; left: 149; top: 16; width: 64; height: 128' adj=", 9450"/> <v:shape type="#downArrow" style='position: absolute; left: 219; top: 16; width: 64; height: 128' adj="14175, 2025"/> <v:shape type="#downArrow" style='position: absolute; left: 292; top: 16; width: 64; height: 128' adj="7088, 7425"/>
パラメータ化と簡潔なパス記述とを組み合わせることで、編集情報は大量であるにもかかわらず、VMLの図を比較的コンパクトにすることができる。実際、大きなVMLの図は、エレメントの位置指定をするために要求されるCSSに支配されてきている。VMLは、複雑な図におけるこのオーバーヘッドを避けるために、コンテナボックスを承継できるようにするCSSのデフォルティング機能を定義する。
数多くの要望が、VMLの設計を誘導した。もっとも決定的なものは、重要性の順に下記に列挙される。
VMLの実装は、2つのクラスのうちの1つに分かれる。ビューア実装は、(そのビューアがサポートするスクリプト言語によって要求されるものを越えて)VMLを編集する機能を実装する必要性は避けることができるものの、フル仕様を実装するのが普通である。エディタ実装は、そのエディタが操作するデータを出力するために必要な特定の機能を実装する必要しかない場合がある。潜在的には他のアプリケーションによって生み出されたVMLを操作するエディタであっても、CSS2視覚的レンダリングモデルのサブセットを越えるものを要求しなくてよい。そうしたエディタは、個別の図形をレンダリングできない場合はあるとしても、他のアプリケーションによって生み出されたVMLを正しく位置決定することができる。
実装モデルは、この文書の始めにある図に従う。実装は、5つの分かれた独立のステップで進むことができる。
これら5つのステップのそれぞれが、個別にテスト可能であり、その他のステップから独立して実装可能である。VML特有なのはステップ(2)と(4)とだけであり、ステップ(2)は多くの場所で利用可能な標準的テクノロジーを再利用することができる。
VMLの全体的な構造は、2つの主要なエレメント - shape と group - のXML定義によりまとめてよい。
shape エレメントは、可視的なベクトルグラフィックエレメントを定義するために使われる。ほとんどの図形はパス定義 - 輪郭線を定義する一連の直線およびベジェ曲線 - を有する。輪郭線は、図形や stroke サブエレメントのアトリビュートにより指定される通りに運筆される場合がある。図形アトリビュートや fill サブエレメントの制御の下、塗りつぶされる場合もある。追加的なサブエレメントが、ラスター(ビットマップ)画像、あるいはパスや、図形の上に描かれるテキストのより高度な変形をサポートする。
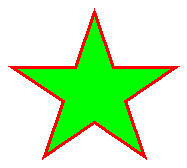
下記は、単純な図形とそのVML表現との例である。

<v:shape style='top: 0; left: 0; width: 250; height: 250'
stroke="true" strokecolor="red" strokeweight="2" fill="true"
fillcolor="green" coordorigin="0 0" coordsize="175 175">
<v:path v="m 8,65
l 72,65,92,11,112,65,174,65,122,100,142,155,92,121,42,155,60,100
x e"/>
</v:shape>
group エレメントは、数個の図形が1単位としてともに変形されてよいようひとまとめにするために使われる。
加えてVMLは、複雑なグラフィック情報の編集と表現をよりコンパクトで簡便なものにすることを助けるため、いくつかの補助的なトップレベルエレメントを定義する。
shapetype エレメントは、図形のプロトタイプ定義を定義する。shape エレメントは、同じ図形の数個の複製をインスタンス化するために shapetype を参照してもよい。
数個の定義済み図形は、パスで図形エレメントを明示的に宣言する代わりの簡便な方法として使ってもよい。これらの定義済み図形とは、line, polyline, curve, rect, roundrect, oval, arc, image である。
スタイルアトリビュートは、CSS2の「視覚的レンダリングモデル」に記述されている文法を使う。位置指定は、図形がグルーブの内部にあるのでない限り、絶対的でも相対的でもよい。グループの内部にある場合は、位置指定は絶対的(親グループの左上を基準とする)でなければならない。グループ内部のエレメントのzオーダーは、最初のもの(最低)から最後のもの(最高)へという順序である。すなわち、後出のエレメントが先出のエレメントを遮るのである。エレメントは相対的位置を確立しない。ここから、絶対的位置指定の利用に制限されるのである。
VMLの shape エレメントおよび group エレメントは、CSS視覚的レンダリングモデルに完全に参加する。標準的なCSSレイアウトに加えて、VMLエレメントは回転されたり裏返されたり場合もある。各エレメントは、その内容のための座標空間も設定する。これは、包含エレメントとの関係で内容を伸縮することを可能にする。これをサポートするのが、以下のVML特有CSSプロパティである。
rotation
値は、図形またはグループの回転を、その中心の周りの時計回りの角で指定する。(すなわち、正ならば時計回り、負ならば反時計回り。逆転された座標空間における普通の定義である。)
flip
値は、図形またはグループが、その中心の周りに、以下の表に従いx軸またはy軸について裏返されることを指定する。
| 値 | 摘要 |
| x | 回転された図形をy軸について裏返す(x座標を逆にする)。 |
| y | 回転された図形をx軸について裏返す(y座標を逆にする)。 |
x と y との両方を filp プロパティの中に指定してもよい。
center-x, center-y
これらのプロパティを使って、親コンテナボックスの内部における、そのエレメントのブロックレベルボックスの中心を指定してよい。これらは left, right の代用品であり、同じ情報を伝達する。left と center-x との両方を指定することは誤りである。ユーザエージェントは center-x(または center-y)を優先することにより、誤りに対処するべきである。ユーザエージェントは、適切な場合には、ユーザに対して診断書を発行してもよい。
shape エレメントおよび group エレメントは、その内容にとっての包含ブロックである。これらはCSS2の「ブロックレベルボックス」を定義するのである。包含ブロックの内部には、coordsize アトリビュートおよび coordorigin アトリビュートを使って、任意のサブエレメントについてローカル座標システムが定義される。CSS2の位置指定情報はすべて、このローカル座標空間を用いて表わされる。結果的に、CSS2の位置指定アトリビュート(left, top, width, height など)は、単位識別子を有しない。これらは単純な数であって、CSSの長さ量ではないのである。
coordsize アトリビュートは、包含ブロックの幅に沿ってどれだけの単位があるかを定義する。coordorigin アトリビュートは、包含ブロックの左上隅の座標を定義する。たとえば、グループが以下のように定義されていれば、
<v:group style='width: 300px; height: 250px' coordsize="1000,1000" coordorigin="-500,-500" />
包含ブロックは幅300ピクセル、高さ250ピクセルということになる(このグループの親エレメントがグループでないと仮定する)。そして、包含ブロック内部の座標システムは、x軸方向には -500.0 から 500.0 まで、y軸方向には -500.0 から 500.0 までの範囲であり、長方形のちょうど中心が 0.0, 0.0 である。グループ内部の図形はどれも、このローカル座標システムに従って位置とサイズを決定される。グループの幅や高さがどのように変更されても、内部のローカル座標システムは同じままである。
この背後にある理屈は、図形を定義しているベクトルはローカル座標システムの中に指定できるということである。図形の包含ブロックが変更されれば、図形の輪郭線は新しいボックスにあわせて自動的に伸縮されることになる。同様に、グループのローカル座標システム内部の図形は、そのグループの包含ブロックが変化すれば自動的に伸縮される。
包含ブロックが切り落とし領域を確立するのでないことに注意することは重要である。サブエレメントやパスは、包含ブロックの境界線の外側に描画されてもよいのである。包含ブロックは、単に、ローカル座標空間をページ空間に割り付けるよう機能するにすぎない。
アトリビュートの基本型は、以下の辞書的形式に従って特定される。
| データ型 | 摘要 |
| boolean | true, false という値をとることができるアトリビュート。 |
| string | 任意の長さのキャラクタデータ。文字列アトリビュートには(CSSでのように)定義された値の制限範囲があるのが普通である。 |
| number | 数値データであり、整数、小数や長さを指定する値に使われる。長さや数は、CSSについて定義されている、スケール因数を示す接尾辞つきの辞書的形式に従う。 |
| Vector2D | X,Y という形式の数値データ。たいていは2次元空間における座標を列挙するために使われる。"x y" という形式でも "x, y" という形式でもよい。 |
| Vector3D | X,Y,Z という形式の数値データ。たいていは3次元空間における座標を列挙するために使われる。"x y z" という形式でも "x,y,z" という形式でもよい。 |
オーサリングツールがストアしなければならない最小限の精度と信頼できる最大限とがよく定義されていることを保証する正典的表現を伴って、データ型の完全なセットがVMLについて定義される。現段階では、この文書にある表は、基礎にあるデータ型を与えない。
VML図形エレメント(shape, group, 定義済み図形)は、標準的なHTMLコアアトリビュートに加えて、任意のエレメント上で現れてよいいくつかのアトリビュートを使う。
<!entity %coreattrs
id id #implied -- 文書規模で一意的なID --
class cdata #implied -- スペースで切り分けられたクラスリスト --
style cdata #implied -- 関連づけられているスタイル情報 --
title cdata #implied -- アドバイス的なタイトル/増幅 --
href cdata #implied -- エレメントがクリックされた場合のURLリンク --
target cdata #implied -- href のターゲットフレーム --
alt cdata #implied -- エレメントが表示できない場合の代替テキスト --
coordsize cdata #implied -- エレメント内部の座標空間のサイズ --
coordorigin cdata #implied -- エレメントの左上隅の座標 --
wrapcoords cdata #implied -- タイトなテキスト折り返しに使うべき輪郭線 --
>
さらに、図形エレメントや特殊な定義済みエレメントは、レンダリングを制御するための標準的なアトリビュートを有する。
<!entity %shapeattrs
opacity cdata #implied -- 図形の不透明度 --
chromakey cdata #implied -- 透明にするべき色 --
stroke cdata #implied -- 輪郭を運筆すべき否かの2値 --
strokecolor cdata #implied -- 運筆に使うべきRBG色 --
strokeweight cdata #implied -- 運筆に使うべき線のウエイト --
fill cdata #implied -- 図形を塗りつぶすか否かの2値 --
fillcolor cdata #implied -- 塗りつぶしに使うべきRGB色 --
print cdata #implied -- エレメントが印字されるか否かの2値 --
>
より洗練されたレンダリング操作を定義するためには、図形エレメントの内部でサブエレメントが使われれる。
<!entity %shape.elements
(path | formulas | handles | fill | stroke | shadow | textbox | textpath | imagedata | %extensions;)
>
1つの図形エレメントの中で発生してよいインスタンスは、サブエレメントごとに最大で1つである。複数のエレメントが実際に発生している場合には、ユーザエージェントは、繰り返されているエレメントを併合し、もし同じアトリビュートが2回以上指定されていれば指定された最後の値だけを残すことにより、誤りに対応するべきである。ユーザエージェントは、適切な場合には、診断書を発行してもよい。
%extensions; というエンティティは、将来の拡張のための場所取りとして働く。どの拡張エレメントも、v:ext アトリビュートにより修飾されてもよい。
<!attlist (%extensions;)
v:ext cdata "backwardcompatible" -- "view" や "edit" でもよい --
>
オーサリングエージェントがそうしたエレメントに遭遇したとき、v:ext アトリビュートは、それが拡張をどのように扱うべきかを示す。
v:ext の値
|
エレメントの解釈 | ビューアの挙動 | エディタの挙動 |
edit
|
エレメントは、オリジナルのコンテンツジェネレータによって使われた高水準の意味論的情報を含んでいる。情報は図形から除去されるべきではない。 | エレメントの内容は無視できる。 | エレメントの内容は無視でき、複製されてはならないけれども除去される必要はない。 |
backwardcompatible
|
エレメントは、図形の外観には影響しないが図形が変更されれば変更されなければならないオリジナルのコンテンツジェネレータからの情報を含んでいる。 | エレメントの内容は無視できる。 | エレメントの内容は、図形が編集されるのでない限り無視できる。図形が編集される場合には、エレメントは除去されなければならない。 |
view
|
エレメントは、図形の外観をVMLによって黙示的に示されるものから変更する情報を含んでいる。 |
エレメントは表示できず、ビューアは代替的 IMG 表現を使わなければならない。
|
エレメントの内容は、図形が編集されない限り無視できる。VML情報は、場所取りとして使うことができる。 |
これらの規則は、エディタアプリケーションに任意のVML文書を編集する能力を与える。エディタが文書レイアウトを変更するだけであれば、v:ext="view" 拡張でさえなおハンドルすることができる。VML定義は、エディタが図形のCSSレイアウトプロパティを知っていることを保証する。この規則は、広範な種類のエディタ挙動を収容する。エディタは、たとえば拡張情報の無効化を防ぐために、拡張図形をロックすることを選んでもよいのである。
shape エレメント
これは図形を記述するために使われるトップレベルエレメントである。このエレメントが現れてよいのは、単独で、または <group> エレメントの内部にである。type= attribute を使って <shapetype> が参照されていれば、その図形の中で指定されているアトリビュートはどれも shapetype の中で見つかるものを上書きすることになる。
<!element shape (%shape.elements;)* >
<!attlist shape %coreattrs; %shapeattrs;
type cdata #implied -- shapetype への参照 --
adj cdata #implied -- パラメータ化されたパスの調整値のリスト --
path cdata #implied -- パスを記述するコマンドセットをもつ文字列 --
>
パス定義は下記で詳細に記述されている。パスパラメータ化は、ある正典的なパスが、一定の範囲の、幾何学的プロパティにおいてのみ異なる図形(たとえば、内径と外形の比が変わるリング図形)を記述できるようにする。
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | id | string | null | 図形を特定する一意的なID。集合体の中でその図形を参照するためにスクリプトによって使われる。 |
| VML | type | string | null |
図形の標準的なパス、塗りつぶし、運筆プロパティを記述する shapetyep id への参照。図形の中で指定されたプロパティは、shapetyep のプロパティを上書きすることになる。
|
| VML | adj | string | null | その図形のパスを定義する誘導式のためのパラメータである数のコンマ切り分けリスト。デフォルトの利用を可能にするために値が省略されてもよい。調整値は8つまでありうる。 |
| VML | path | string | null | パスを定義するコマンドを含んでいる文字列。(コマンドセットの解説についてはパスエレメントを見ること。) |
| VML | href | string | null | この図形がクリックされれば飛ぶべき先のURL。 |
| VML | target | string | null | URLの中のターゲットフレーム。 |
| VML | class | string | null | この図形のCSSクラス。 |
| VML | title | string | null | 図形のタイトルであり、エディタによって表示される場合がある。 |
| VML | alt | string | null | 図形に結びつけられた代替テキスト。 |
| CSS | visibility | string | visible |
hidden であれば、図形はレンダリングされず、またマウスイベントを生成しない。
|
| CSS | top, margin-top, center-y, etc | number | 0 | 図形の包含ブロックの上端の位置。CSS単位、またはグループ内のエレメントについては親エレメントの coordmap 単位で。これは、コンテナボックスを位置決定するためのCSS機構のどれによって指定されてもよい。 |
| CSS | left, margin-left, center-x, etc | number | 0 | 図形の包含ボックスの左の位置。CSS単位、またはグループ内のエレメントについては親エレメントの coordmap 単位で。これは、コンテナボックスを位置決定するためのCSS機構のどれによって指定されてもよい。 |
| CSS | width | number | 100 | 図形のコンテナ長方形の幅。CSS単位、またはグループ内のエレメントについては親エレメントの coordmap 単位で。 |
| CSS | height | number | 100 | 図形の包含ブロックの高さ。CSS単位、またはグループ内のエレメントについては親エレメントの coordmap 単位で。 |
| CSS | z-index | number | 0 | 図形のzインデックス。正の数は画面の手前にある。負の数は画面の背後にある。 |
| CSS | rotation | number | 0 | 参照長方形の回転角。0度は回転なしという意味である。正の角は時計回りである(y軸の正方向が下向きであるから)。 |
| CSS | flip | string | null | "x" もしくは "y" またはその両方の値をとる。参照長方形の内部にある図形イメージが、適切であれば列挙された軸に沿って指定された順で裏返されるべきことを示す。すなわち、flip: x とは、x が -x になるように y軸の回りに折裏返すという意味である。 |
| CSS | position | string | "static" |
これがトップレベルエレメントであるときは、任意のCSS値であってよい。グループ内部に包含されているときは、つねに absolute でなければならない。
|
| VML | opacity | number | 1.0 | 図形全体の不透明度。0(完全に透明)と 1(完全に不透明)との間の小数。 |
| VML | chromakey | color | null | 透明になって図形の後ろにあるどのようなものも見せることになる色。 |
| VML | stroke | boolean | true |
true ならば、図形を定義しているパスが運筆されることになる。デフォルトでは、より複雑な運筆プロパティを指定する場合のある stroke サブエレメントがあるのでない限り、無地の線を使って運筆される。stroke サブエレメントは on アトリビュートをもち、それが指定されていればこの stroke アトリビュートを上書きすることになる。
|
| VML | strokecolor | color | "black" | この図形のパスを運筆するために使うべきブラシの主色。stroke サブエレメントは "color" アトリビュートをもち、それが指定されていればこの strokecolor アトリビュートを上書きすることになる。 |
| VML | strokeweight | number | "0.75pt" | パスを運筆するために使うべきブラシの幅。stroke サブエレメントは "weight" アトリビュートをもち、それが指定されていればこの strokeweight アトリビュートを上書きすることになる。 |
| VML | fill | boolean | true | "true" ならば、図形を定義しているパスは塗りつぶされることになる。デフォルトでは、より複雑な塗りつぶしプロパティを指定する <fill> サブエレメントがあるのでない限り、無地の色を使って塗りつぶされる。"false" であれば、塗りつぶしは透明である。fill サブエレメントは "on" アトリビュートをもち、それが指定されていればこの fill アトリビュートを上書きすることになる。 |
| VML | fillcolor | color | "white" | この図形のパスを塗りつぶすために使うべきブラシの主色。fill サブエレメントは "color" アトリビュートをもち、それが指定されていればこの fillcolor アトリビュートを上書きすることになる。 |
| VML | v | string | null |
パスを定義するコマンドを含んでいる文字列。踏み込んだ情報については path の解説を見ること。x座標値およびy座標値は、@番号 という形式の定式への参照であることができる。ここで番号とは定式の順序を示す数である。例."@2" formula エレメントを見ること。
|
| VML | boolean | true | "true" ならば、この図形は印字されるべきである。 | |
| VML | coordsize | Vector2D | "1000 1000" | この図形の包含ブロック内部の座標空間の幅および高さ。指定されていなければ、長方形の幅および高さと同じものである。 |
| VML | coordorigin | Vector2D | "0 0" | 包含ブロックの左上隅の座標。 |
| VML | wrapcoords | string | null |
"x1,y1,x2,y2,x3,y3・ の形式(AREA の coords と同じ)。図形の周囲の描画単位で記述する。オブジェクトの周囲のテキストのタイトな折り返しのために使われる。
|
この文書の全体を通して、XMLテンプレートを使って、各エレメント上で現れてよいアトリビュートの完全なセットをまとめている。図形エレメント - shape, group およびほとんどの定義済み図形は、そのコンテナの内部で図形を位置指定するCSS2位置指定情報を有している。同じ情報を指定するのにいくつかの異なる方法があるため、これはテンプレートに反映されない。トップレベル図形は、absolute 位置指定に加えて margin-left プロパティおよび margin-top プロパティを使うことになるというのが典型である。
style='position: absolute; margin-left: 10pt; margin-top: 10pt; width: 100pt; z-index: 1.5'
グループ内部の図形は、適宜 left/top または center-x/center-y を使うことができる。
style='left: 100; top: 100; width: 1000; height: 1000'
style='center-x: 550; center-y: 550; width: 1000; height: 1000; rotation: 55deg'
必要なときには rotation, z-index, flip プロパティも与えられてよい。
<shape
type=null
adj=null
path=null
opacity="100%"
chromakey="none"
stroke="true"
strokecolor="black"
strokeweight="0.75pt"
fill="true"
fillcolor="white"
print="true"
id=null
class=null
style='visibility: visible'
title=null
href=null
target=null
alt=null
coordsize="1000, 1000"
coordorigin="0, 0"
wrapcoords=null
/>
shapetype エレメント
これは、shape によって文書内のそれ以降の箇所で参照されてよいように図形を記述するために使われるエレメントである。他の shapetype エレメントを参照できず、visibility プロパティがつねに hidden であることを除くと、shape エレメントと同じである。(オーサリングエージェントは、shapetype エレメントが編集できるようにするために可視的にすることを選んでもよい。この場合にはCSS位置指定プロパティが関連してくる。)
shape エレメントが shapetype を参照するとき、shape が shapetype で既に指定されているアトリビュートのいくつかを複製する場合がある。この場合には、shape のアトリビュートが shapetype のアトリビュートを上書きする。
<!element shapetype (%shape.elements;)* >
<!attlist shapetype %coreattrs; %shapeattrs;
adj cdata #implied -- パラメータ化されたパス用の調整値のリスト --
path cdata #implied -- パスを記述するコマンドセットをもつ文字列 --
>
<shape> を見ること。
<shapetype
adj=null
path=null
opacity="100%"
chromakey="none"
stroke="true"
strokecolor="black"
strokeweight="0.75pt"
fill="true"
fillcolor="white"
print="true"
id=null
class=null
style='visibility: visible'
title=null
href=null
target=null
alt=null
coordsize="1000, 1000"
coordorigin="0, 0"
wrapcoords=null
/>
group エレメント
このトップレベルエレメントは、図形(含.他グループ)を、単一の単位として位置指定したり変形できるよう、図形をグループ化するために使われる。
<!element group
(group | shape | shapetype | line | polyline | curve | rect | roundrect | oval | arc | image)*
>
<!attlist group %coreattrs; >
いかのアトリビュートの解説については <shape> を見ること。id, class, style (top, left, width, height, rotation, z-index, position, visibility), title, href, target, alt, coordsize, coordorigin.
<group
id=null
class=null
style='visibility: visible'
title=null
href=null
target=null
alt=null
coordsize="1000, 1000"
coordorigin="0, 0"
wrapcoords=null
/>
background エレメント
このエレメントは、ベクトルグラフィック塗りつぶしを使ったページの背景の塗りつぶしを記述する。これは、どのようにすれば既存の、または新規のHTMLオブジェクトへVMLのレンダリング記述を拡張できるかを示す。
<!element background (fill) >
<!attlist background
id id #implied -- 文書規模で一意的なID --
fill cdata #implied -- 図形を塗りつぶすか否かの2値 --
fillcolor cdata #implied -- 塗りつぶしに用いるRGB色 --
>
id, fill, fillcolor の解説については <shape> を見ること。
<background
id=null
fill="true"
fillcolor="white"
/>
より高度な図形プロパティを記述するために、以下のサブエレメントを使ってよい。たとえば、shape エレメントは、無地の色の塗りつぶしの記述しか認めない。グラデーション塗りつぶしを記述するには fill サブエレメントを使うことになろう。
path エレメント
このサブエレメントが現れてよいのは、shape、または図形をマークアップするパスを定義する shapetype の内部である。これは、リッチなセットのペン移動コマンドを含んでいる文字列を通じて実行される。このサブエレメントは、limo 伸長点や、内包テキストボックス長方形の位置、接続点の位置も記述する。limo 伸長の定義や formulas エレメント(後述)は、パスがどのように伸縮するかについてデザイナのより大きな制御を可能にする。これらは、たとえば、長方形が縦横別々の比率で伸縮されても角が丸いままであるような、本当の丸角長方形の定義を可能にするのである。
<!element path (null)>
<!attlist path
id id #implied -- 文書規模で一意的なID --
v cdata #implied -- ペン移動コマンドを含んでいる文字列 --
limo cdata #implied -- limo 伸長をなすべき点 --
fillok cdata #implied -- パスが塗りつぶされてもよい --
strokeok cdata #implied -- パスが運筆されてもよい --
shadowok cdata #implied -- パスが影を作り出すのに使われてもよい --
arrowok cdata #implied -- 矢印の先がパス上に描画されてもよい --
gradientshapeok cdata #implied -- グラデーションの解釈の仕方 --
textpathok cdata #implied -- パスはテキストパスで利用するよう設計される --
textboxrect cdata #implied -- ラベルテキストを保持するための長方形 --
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | id | string | null | 図形を特定する一意的なID。集合体の中でその図形を参照するためにスクリプトによって使われる。 |
| VML | v | string | null | パスを定義するコマンドを含んでいる文字列。(コマンドセットの定義については下記を見ること。) |
| VML | limo | vector2D | "0,0" | 図形が limo 伸長することになる、図形のx座標、y座標に沿った点。 |
| VML | fillok | boolean | true | セットされていればパスは塗りつぶされてもよく、セットされていなければそのパス上の塗りつぶし指定は無視されるべきである。 |
| VML | strokeok | boolean | true | セットされていればパスは運筆されてもよく、セットされていなければそのパディング素性の運筆指定は無視されるべきである。 |
| VML | shadowok | boolean | true | セットされていればパスからシャドウパスが作成されてもよく、セットされていなければシャドウ指定はどれも無視されるべきである。 |
| VML | arrowok | boolean | false |
セットされていればパスの両端に矢印の先が追加されてもよく、セットされていなければ stroke エレメントで指定された矢印の先はどれも無視されるべきである。
|
| VML | gradientshapeok | boolean | false |
セットされていれば、そのパスの伸縮版を繰り返して描画することにより塗りつぶしを作り出せる。これは、塗りつぶしがつねに元のパスに含まれているような方法でパスを伸縮できることが可能である場合にのみ、設定されるべきである。これは、fill エレメントの type="gradientradial" アトリビュートの設定の解釈を制御する。
|
| VML | textpathok | boolean | false |
セットされていれば、これは、パスが textpath エレメントに適した変形パスであることを示す。セットされていなければ、textpath エレメントは無視されなければならない。textpath パスは、textpath エレメントと結びつけられていない限り役に立たないのが普通である。
|
| VML | textboxrect | string | null |
"L1,T1,R1,B1; L2,T2,R2,B2;・ という形式の文字列。文字列がヌルであれば、テキストボックスは幾何ボックスに等しく設定される。実際には、1個、2個、3個、6個のテキスト長方形を指定してよい。2つ以上の長方形の使われ方の詳細は、他の場所で仕様化される。left, top, right, bottom 値は、@number という形式の定式への参照であることができる。ここで number は定式の順番を示す番号である。デフォルトは、包含ブロックと同じものである。
|
v アトリビュート文字列(または shape の path プロパティ)は、以下の表にまとめられているリッチなセットのコマンドからなる。
| コマンド | 名前 | パラメータ | 摘要 |
m
|
moveto
|
2 | 与えられた (x,y) 座標で新しいサブパスを開始する。 |
l
|
lineto
|
2* | 与えられた (x,y) 座標へ現在点から線を描画し、この点を新しい現在点にする。複数の座標の対を指定して折れ線を形成してもよい。 |
c
|
curveto
|
6* | 最後2つのパラメータによって与えられた座標へ現在点からベジェ曲線を描画する。制御点は最初4つのパラメータによって与えられる。現在点はベジェ曲線の終点になる。 |
x
|
close
|
0 | 元の moveto 点へ現在点から直線を描画して、現在のサブパスを閉じる。 |
e
|
end
|
0 | 現在のサブパスのセットを終了する。与えられたセットの(end によって区切られた)サブパスは、eofill をつかって塗りつぶされる。後続のセットのサブパスは、独立して塗りつぶされ、既存のものの上に重ね合わされる。 |
t
|
rmoveto
|
2* | 座標 (cpx+x, cpy+y) で新しいサブパスを開始する。 |
r
|
rlineto
|
2* | 与えられた相対座標 (cpx+x, cpy+y) へ現在点から線を描画する。 |
v
|
rcurveto
|
6* | 与えられた現在点との相対座標を使った3次ベジェ曲線。 |
nf
|
nofill
|
0 |
現在のセットの(end - e によって区切られた)サブパスは塗りつぶされない。
|
ns
|
nostroke
|
0 |
現在のセットの(end - e によって区切られた)サブパスは、塗りつぶされない。
|
ae
|
angleellipseto
|
6* | 中心 (x,y), サイズ (w,h), 開始角、終了角。これらのパラメータを使って記述する楕円のセグメントを描画する。セグメントの開始点へ現在点から直線が描画される。 |
al
|
angleellipse
|
6* | セグメントの開始点への黙示的な moveto があることを除き、angleellipseto と同じである。 |
at
|
arcto
|
8* | left, top, right, bottom, 開始点 (x,y), 終了点 (x,y)。最初4つの値は楕円の境界ボックスを定義する。最後4つは2本の半径ベクトルを定義する。描画されるのは、開始半径ベクトルで定義される角で開始し、終了ベクトルで提議される角で終了する楕円のセグメントである。弧の開始点へ現在点から直線が描画される。弧はつねに反時計回り方向に描画される。 |
ar
|
arc
|
8* | left, top, right, bottom, 開始点 (x,y), 終了点 (x,y)。arcto と同じであるが、弧の開始点への黙示的な moveto により新しいサブパスが開始される。 |
wa
|
clockwisearcto
|
8* | left, top, right, bottom, 開始点 (x,y), 終了点 (x,y)。arcto と同じであるが、弧が時計回り方向に描画される。 |
wr
|
clockwisearc
|
8* | left, top, right, bottom, 開始点 (x,y), 終了点 (x,y)。arc と同じであるが、弧が時計回り方向に描画される。 |
qx
|
ellipticalqaudrantx
|
2* |
終了点 (x,y)。
与えられた終了点へ現在点から四つ割り楕円が描画される。楕円セグメントは、初期的にはx軸に平行な直線に沿っている(すなわち、セグメントは水平方向に向かって開始する)。 |
qy
|
ellipticalquadranty
|
2* |
終了点 (x,y)。
楕円セグメントが初期的にはy軸に平行な直線に沿っている(すなわち、セグメントは垂直方向に向かって開始する)ことを除き、ellipticalquadrantx と同じである。 |
qb
|
quadraticbezier
|
2+2* |
(制御点 (x,y))*, 終了点 (x,y)。
制御点と終了点とを用いて1本以上の2次ベジェ曲線を定義する。中間点(曲線上の点)は、OpenType フォント仕様でのように、連続している制御点の間の内挿により取得される。サブパスが開始される必要はなく、この場合にはサブパスは閉じられることになる。この場合、サブパスの最後の点が3次ベジェ曲線の開始点を定義する。 |
VMLは、ユーザインターフェイスをエディタアプリケーションに委任しない。VMLは、編集されているオブジェクトについての情報を伝達しようと試みるのである。これがエディタの挙動を暗示する場合がある。VMLによって暗示される共通の操作の一つは、パス内の点を編集する必要である。編集挙動拡張は、エンコードされる情報がきわめて低水準であってもアプリケーションが一貫した挙動をとるよう、v オブジェクトのいくつかの共通の挙動を特定するべく試みる。結果的に、これらの拡張は適合的なアプリケーションにより完全に無視される場合があり、どの適合的なアプリケーションもパスの中の編集情報を除去したり書き直したりすることが自由である。
この拡張は、点や、関連づけられた線セグメントを移動させる編集操作の下の、以下の全ての点の挙動を定義する。関連づけられた線セグメントが直線であるか曲線であるかにより、パスアトリビュートの頂点(終了点。制御点ではない。)について9つの異なる挙動が特定される。
| コマンド | 名前 | パラメータ | 摘要 | |
| 頂点の挙動 | 線セグメント | |||
ha
|
AutoLine
|
0 | 自動 | 直線 |
hb
|
AutoCurve
|
0 | 自動 | 曲線 |
hc
|
CornerLine
|
0 | コーナー | 直線 |
hd
|
CornerCurve
|
0 | コーナー | 曲線 |
he
|
SmoothLine
|
0 | スムーズ | 直線 |
hf
|
SmoothCurve
|
0 | スムーズ | 曲線 |
hg
|
SymmetricLine
|
0 | 対称 | 直線 |
hh
|
SymmetricCurve
|
0 | 対称 | 曲線 |
hi
|
Freeform
|
0 | 自動 | 任意 |
線セグメント型は、直線に隣接している点にその挙動が適用されるか否か、曲線に隣接している点に適用されるか否かを定義する。頂点の挙動は、ある点が動かされたとき、その点の両側にある2つの線セグメントがどのような挙動をとるものと期待されるかを指定する。
| 頂点の挙動 | (曲線の)制御点が自動的に計算されるか? | 頂点の両側の制御点が等距離か? | 制御点が頂点と接線と一直線か? | 制御点がユーザに見えるか? |
| 自動 | 計算される | - | - | 見えない |
| 対称 | 計算されない | 等距離である | 一直線である | 見える |
| スムーズ | 計算されない | 等距離ではない | 一直線である | 見える |
| コーナー | 計算されない | 等距離ではない | 一直線ではない | 見える |
| 自由 | 計算されない | 等距離ではない | 一直線ではない | 見える |
自動という挙動は、点が動かされたときに正しい制御点を推測するため、あるアプリケーション定義のアルゴリズムを実装する。実効的にはこれがデフォルトである。制御点の挙動を決定するためにはアプリケーションは他の情報を使うべきことを暗示するのである。対称、スムーズ、コーナーという挙動は、その頂点にある制御点が動かされたときにもう片方の制御点がどのような挙動をとるかを決定する。自由という挙動は、頂点が動かされても制御点を再計算しない。
v アトリビュート値の辞書的フォーマット
この値は、0個以上のパラメータが続くコマンド(複数可)からなる。パラメータの個数は上記の表で与えられている。この表において、"*" という接尾辞は、設定されているパラメータが繰り返されてよい(が、パラメータの個数は与えられた数の倍数でなければならない)ことを示す。2次ベジェ曲線は、3対以上のパラメータがなければならない。
m 0,0" と "m0 0" とはともに受付可能である。
c 10,10,0,0,25,14" と "c 10,10,,25,14" とは等価である。
@ 記号に定式番号が続いたものを使ってパスに代入してよい定式のリストのある formula エレメントもなければならない。図形の adj プロパティは、これらの定式の入力パラメータを含んでいる。例."moveto @1@4" 定式の評価値は適切な箇所に代入される。@ も区切り子として働くことに注意すること。
パスが不整である場合、そのページが表示されるならば、VMLは以下の挙動を要求する。
アプリケーションは、(診断書つきで)そのページの表示をしないことや、内容が不整である旨をユーザに対して警告することも許される。
<path
id=null
v=null
limo="0,0"
textboxrect=null
/>
formulas エレメント
このサブエレメントが現れてよいのは、shape、および図形のパスやその内接テキスト長方形、接続点を変えることができる定式を定義する shapetype の内部である。図形の adj 値が変化するにつれて、定式値は変化する。定式は、同じ formulas エレメントの中で先に定義されている他の定式を参照できる。
<!element formulas (f)*>
<formulas> のアトリビュートの解説
なし。
formulas の f エレメント
各 f エレメントは、数式の評価の結果として単一の値を定義する。数式は eqn アトリビュートの cdata 内容によって定義され、演算子に最大3つの引数が続くという一般的な形式をもっている。引数は、調整ハンドル値や、先出の誘導式の結果、固定値、定義済み値であってもよい。
<!element f (null)>
<!attlist f
eqn cdata #implied-- 定式定義のある文字列 --
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | eqn | string | null |
単一の定式。後述の通り評価される。 |
以下の表において、引数には v, P1, P2(同順)という名前が与えられ、そこでエレメントは単にこういうものになる。
<f eqn="演算子 v P1 P2">
| 演算子 | パラメータ | 厳密か? | 結果 | 摘要 |
val
|
1
|
厳密 |
v
|
他の値からの guide 値を定義する。
|
sum
|
3
|
厳密 |
v + P1 - P2
|
加算および減算に使われる。 |
product
|
3
|
丸め |
v × P1 / P2
|
乗算および除算に使われる。 |
mid
|
2
|
0に向かった丸め |
(v + P1) / 2
|
平均。 |
abs
|
1
|
厳密 |
abs(v)
|
絶対値。 |
min
|
2
|
厳密 |
min(v, P1)
|
v と P1 とのうちの小さい方。
|
max
|
2
|
厳密 |
max(v, P1)
|
v と P1 とのうちの大きい方。
|
if
|
3
|
厳密 |
v > 0 ? P1 : P2
|
条件テスト。 |
mod
|
3
|
厳密ではない |
|
率(その他) |
atan2
|
2
|
厳密ではない |
atan2(P1, v)
|
極形式演算 - 結果は 角度×216 単位(fd 単位)。
|
sin
|
2
|
厳密ではない |
v × sin(P1)
|
正弦。引数は 角度×216 単位(fd 単位)。
|
cos
|
2
|
厳密ではない |
v × cos(P1)
|
余弦。引数は 角度×216 単位(fd 単位)。
|
cosatan2
|
3
|
厳密ではない |
v × cos(atan2(P2, P1)
|
中間の計算では完全な精度を保存する。 |
sinatan2
|
3
|
厳密ではない |
v × sin(atan2(P2, P1)
|
|
sqrt
|
1
|
厳密ではない |
sqrt(v)
|
結果は正であり、切り捨てられる。 |
sumangle
|
3
|
厳密 |
v + P1×216 - P2×216
|
v は既存の角(216 倍されている)であり、P1 と P2 とは度数である。
|
ellipse
|
3
|
厳密ではない |
|
|
tan
|
2
|
厳密ではない |
v × tan(P1)
|
正接。引数は 角度×216 単位(fd 単位)。
|
定式は完全な精度に評価される。もっとも、結果はつねに32ビット整数である。定式作成者は、不連続である定式を避けるべきである。三角関数演算の多くが厳密でないだけでなく、座標空間内部の変形もまた厳密でないのである。これは、不連続である定式のセットは、異なる2つのシステム上で、同じ入力でも全く異なるパスを与えるよう評価されるということを意味しうる。
演算が厳密であるという印が打たれているときは、適合的な実装は(計算が内部的にオーバーフローを起こさない限り)つねに正しい算術的解答を生成しなければならない。product 演算は、もっとも近い整数へ丸めることが要求される。結果が厳密には 0.5 であれば、それは数的に大きい次の整数に切り上げられなければならない。(そのため、負の値の絶対値は減少することになる。-1.5 は -1 と評価されなければならない。)
mid 演算は、0 に向かって丸めることが要求される。
その他の演算はすべて、実装は非整数値を(-∞に向かって)切り捨てなければならず、丸めを用いて内部的計算を実行するべきであるが、非厳密である。
定式の評価の際に使われる引数は、固定値か、先出の誘導式の評価値、調整値 - 図形の adj アトリビュートの対応するエントリーの値 - かのいずれかであるのが普通である。固定値は、0 ~ 65535 の範囲の正の整数値、すなわち符号なし16ビット数でなければならない。
| 値 | 摘要 |
@n
|
誘導式 n の値。n は現在の誘導式の添え字(最初の誘導式の添え字は 0)よりも小さくなければならない。 |
#n
|
調整 (adj) 値 n。n は 0 ~ 7 の範囲になければならない。
|
width
|
coordsize アトリビュートによって定義される幅。
|
height
|
coordsize アトリビュートによって定義される高さ。
|
xcenter
|
coordorigin, coordsize の中心のx座標 (x+w/2)。
|
ycenter
|
coordorigin, coordsize の中心のy座標 (y+h/2)。
|
xlimo
|
limo アトリビュートのx値。
|
ylimo
|
limo アトリビュートのy値。
|
hasstroke
|
図形が運筆オペレーションをもっていれば 1、もっていなければ 0。(stroke エレメントの on アトリビュートであり、これが数として表わされる。)
|
hasfill
|
図形が塗りつぶしオペレーションをもっていれば 1、もっていなければ 0。(fill エレメントの on アトリビュートであり、これが数として表わされる。)
|
pixellinewidth
|
出力デバイスピクセル単位での線の幅。これは、線がピクセルの境界上にあるときには左上のピクセルを選好するものとして実装が右下のピクセルを描画するという想定において、長方形の縁から線を浮き上がらせるために使われる。 |
pixelwidth
|
デバイスピクセル単位での図形の幅。(すなわち、デバイス空間に変形された coordsize の幅。)
|
pixelheight
|
デバイスピクセル単位での coordsize の高さ。
|
emuwidth
|
EMU単位での coordsize の幅。
|
emuheight
|
EMU単位での coordsize の高さ。
|
emuwidth2
|
EMU単位での coordsize の幅の半分。
|
emuheight2
|
EMU単位での coordsize の高さの半分。
|
ピクセル値は正方座標空間にあるべき - そのためデバイスが非正方形ピクセルをもっていれば利用可能なものよりも高いデバイス解像度を(実効的には)リポートすることが必要な場合もあることに注意すること。ピクセル値パラメータは、定式制作者がデバイスピクセル化のある側面をハンドルできるようにするという明確な目的に仕える。それらは、一定不変の物理的サイズをもつエレメントのあるパスを生み出すために使われてはならない。この目的のためにはEMUパラメータが使われなければならない。
VMLは、調整値、誘導式、調整ハンドルの総数を制限する。
<formulas>
<f eqn="sum #0 0 10800"/>
<f eqn="prod #0 2 1"/>
<f eqn="sum 21600 0 @1"/>
<f eqn="sum 0 0 @2"/>
<f eqn="sum 21600 0 @3"/>
<f eqn="if @0 @3 0"/>
<f eqn="if @0 21600 @1"/>
<f eqn="if @0 0 @2"/>
<f eqn="if @0 @4 21600"/>
<f eqn="mid @5 @6"/>
<f eqn="mid @8 @5"/>
<f eqn="mid @7 @8"/>
<f eqn="mid @6 @7"/>
<f eqn="sum @6 0 @5"/>
</formulas>
handles エレメント
このサブエレメントが現れてよいのは、shape、または shape 上の adj 値を変更でき、それに関して、formulas の値や、formulas に基づくパスのレンダリングを変更するユーザインターフェイスを定義する shapetype の内部である。
<!element handles (h)* >
なし。
handles の h サブエレメント
各ハンドルは、単一の h サブエレメントを使って指定される。これは、どの調整値の対がそのハンドルの位置をストアしており、ハンドルが調整されるにつれてハンドルの位置がどのように変化しうるかを定義する。ハンドルは、ユーザの制御の下、ハンドル定義によって課された制約の内部で動かされ、最終的な位置は調整値にストアバックされる。
位置は shape 座標空間の内部にストアされる。これは、ハンドル位置が図形の実際のサイズとは独立しているということである。
<!element h (null) >
<!attlist h
position cdata #implied -- ハンドルの位置 --
polar cdata #implied -- 極形式(回転)ハンドルの中心 --
map cdata #implied -- ハンドル値を割り付ける範囲 --
invx cdata #implied -- xの逆位置 --
invy cdata #implied -- yの逆位置 --
switch cdata #implied -- 図形のアスペクト比に従ってx、yを切り替える --
xrange cdata #implied -- ハンドルのx範囲を制限する --
yrange cdata #implied -- ハンドルのy範囲を制限する --
radiusrange cdata #implied -- 極形式ハンドルの半径を制限する --
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | position | Vector2D | 0, 0 |
調整ハンドルのx、y位置。それぞれの値は、定数、定式値(例.@2)、center, topleft, bottomright, 調整値(例.#3)のいずれかであることができる。定数、定式値、center, topleft, bottomright が指定されれば、ハンドル位置はその座標に固定される。調整値(例.#3)が指定されれば、ハンドルはその座標を自由に動かすことができ、調整値はハンドルの位置によって決定される。
|
| VML | polar | Vector2D | これは、調整ハンドルが極形式の調整挙動をもつことを指定する。中心位置はこのアトリビュートによって指定される。 | |
| VML | map | Vector2D | 0, 1000 |
調整ハンドルの x,y 位置が、与えられた範囲へ coordsize から割り付けられる。
|
| VML | invx | boolean | false |
調整ハンドルのx位置が、それを coordoriginx + coordsizex - x に設定することにより、逆転される。
|
| VML | invy | boolean | false |
調整ハンドルのy位置が、それを coordoriginy + coordsizey - y に設定することにより、逆転される。
|
| VML | switch | boolean | false | 調整ハンドルが、図形のアスペクト比次第で、x、y方向の間で切り替えられる。図形が横幅よりも高さのほうが高いときは、調整ハンドルのx、y位置が入れ換えられる。これは、limo 挙動のある図形に役立つ。 |
| VML | xrange | vector2D | 0,0 |
調整値をx方向に制約する最大値および最小値の範囲。それぞれの値は、定数または定式値(例.@2)であってよい。値が省略されれば、ハンドルはその方向には制約なく自由に動くことができる。
|
| VML | yrange | vector2D | 0,0 |
調整値をy方向に制約する最大値および最小値の範囲。それぞれの値は、定数または定式値(例.@2)であってよい。値が省略されれば、ハンドルはその方向には自由に動くことができる。
|
| VML | radiusrange | vector2D | 0,0 |
極形式調整値を制約する最大値および最小値の範囲。それぞれの値は、定数または定式値(例.@2)であってよい。値が省略されれば、ハンドルはその方向には自由に動くことができる。これは極形式調整ハンドルにのみ適用される。
|
<handles>
<h
position=null
polar=null
map="0, 1000"
invx="false"
invy="false"
switch="false"
xrange="0, 1000"
yrange="0, 1000"
radiusrange="0, 1000"
/h>
</handles>
fill エレメント
このサブエレメントが現れてよいのは、無地の色の塗りつぶしを越えたものが要求される場合に、パスをどのように塗りつぶされるべきかを記述する shape, shapetype, background およびほとんどの定義済み図形エレメントの内部である fill エレメントのアトリビュートを使って、塗りつぶしパターンに基づいた画像やグラデーションの強力なセットを記述することができる。VML塗りつぶし定義に対する拡張は、fill のサブエレメントとしてエンコードされてもよい。
<!element fill any>
<!attlist fill
id id #implied -- 文書規模で一意的なID --
type cdata #implied
on cdata #implied
color cdata #implied
color2 cdata #implied
opacity cdata #implied
src cdata #implied
size cdata #implied
origin cdata #implied
position cdata #implied
alignshape cdata #implied
colors cdata #implied
angle cdata #implied
focus cdata #implied
focussize cdata #implied
focusposition cdata #implied
method cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 | |
| VML | id | string | null | 図形を特定する一意的なID。集合体の中でその図形を参照するためにスクリプトによって使われる。 | |
| VML | type | string | "solid" | 取りうる値は "solid | gradient | gradientradial | tile | pattern | frame" "Tile", "pattern" であり、"frame" は image アトリビュートが補われることが必須である。"Gradient", "gradientradial", "gradienttitle" は gradient アトリビュートが補われることが必須である。これらを越えた型はサブエレメントを使って指定される。 | |
| VML | on | boolean | true |
塗りつぶしの表示をオンにする。shape の fill アトリビュートと同じである。これは <shape> の fill アトリビュートを上書きする。
|
|
| VML | color | color | "white" |
主たる塗りつぶし色。shape の fillcolor アトリビュートと同じである。これは、shape の fillcolor アトリビュートを上書きする。
|
|
| VML | opacity | number | 1.0 | 塗りつぶしの不透明度。 | |
| VML | color2 | color | "white" | imagetype="pattern" であるとき、またはグラデーション塗りつぶしの塗りつぶしの副色。 | |
| イメージ塗りつぶしに関連するアトリビュート | |||||
| VML | src | string | null | 画像およびパターン塗りつぶしのために読み込まれるべき画像のURL | |
| VML | size | Vector2D | "auto" | 画像のサイズ。デフォルトは画像のピクセルサイズである。CSS絶対単位で指定されても、パス境界ボックスの小数として指定されてもよい。 | |
| VML | origin | Vector2D | "auto" | 画像の始まりとして扱われる画像の左上隅を基準とした点であり、画像サイズの小数として指定される。デフォルトは画像の中心である。 | |
| VML | position | Vector2D | "auto" | 画像の始まりを位置指定する、図形の参照長方形内の点であり、画像サイズの小数として指定される。デフォルトは包含ブロックの中心である。 | |
| VML | aspect | string | "ignore" | "ignore" - アスペクトの問題を無視する、 "atleast" - 画像は最小でも imageSize と同じ大きさである、 "atmost" - 画像は imageSize よりも大きくはない。それぞれの場合とも、imageSize アトリビュートは、画像のアスペクトを保存するよう調整されることになる。 | |
| VML | alignshape | boolean | true | "true" であれば画像を図形に揃え、違えば画像をウィンドウに揃える。 | |
| グラデーション塗りつぶしに関連するアトリビュート | |||||
| VML | colors | string | null |
グラデーションの中間にある色と、そのグラデーションに沿った相対的位置。例."30% red, 70% blue, 90% green". 主色(shape の fillcolor アトリビュート)が 0% であり、副色(color2 アトリビュート)が 100% である。
|
|
| VML | angle | number | "0" | グラデーションが進んでゆく角。 | |
| VML | focus | number | "0" | 直線的グラデーション塗りつぶしの焦点。値の範囲は -100 から +100 まで。 | |
| VML | focussize | Vector2D | 0,0 | 極形式グラデーション用の最も内側の長方形のサイズ。 | |
| VML | focusposition | Vector2D | 0,0 | 極形式グラデーション用の最も内側の長方形の位置。 | |
| VML | method | string | "sigma" | "none", "linear", "sigma", "any" | |
<fill
id=null
type="solid"
on="true"
color="white"
opacity="1.0"
color2="white"
opacity2="1.0"
src=null
size="auto"
origin="center"
position="center"
aspect="ignore"
alignshape="true"
colors=null
angle="0"
focus="0"
focussize="0,0"
focusposition="0,0"
method="sigma"
/>
stroke エレメント
このサブエレメントが現れてよいのは、無地の色の無地の直線を越えたものが要求される場合に、パスをどのように描画するかを記述する shape, shapetype または任意の定義済み図形の内部である。stroke エレメントのアトリビュートを使って、運筆プロパティの強力なセットを記述することができる。VML運筆定義に対する拡張は、stroke エレメントのサブエレメントとしてエンコードされてもよい。
<!element stroke any>
<!attlist stroke
id id #implied -- 文書規模で一意的なID --
on cdata #implied
weight cdata #implied
color cdata #implied
color2 cdata #implied
opacity cdata #implied
style cdata #implied
miterlimit cdata #implied
joinstyle cdata #implied
endcap cdata #implied
dashstyle cdata #implied
filltype cdata #implied
src cdata #implied
imagesize cdata #implied
imagealignshape cdata #implied
startarrow cdata #implied
startarrowwidth cdata #implied
startarrowlength cdata #implied
endarrow cdata #implied
endarrowwidth cdata #implied
endarrowlength cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | id | string | null | 図形を特定する一意的なID。集合体の中でその図形を参照するためにスクリプトによって使われる。 |
| VML | on | boolean | true | 線の表示をオンまたはオフにする。<shape> の stroke アトリビュートと同じである。これは <shape> の strock アトリビュートを上書きする。 |
| VML | weight | number | 1pt | 線の幅。<shape> の strokeweight アトリビュートと同じである。これは <shape> の strokeweight アトリビュートを上書きする。 |
| VML | color | boolean | black | 線の色。<shape> の strokecolor アトリビュートと同じである。これは <shape> の strokecoolor アトリビュートを上書きする。 |
| VML | opacity | number | 1.0 | 運筆の不透明度。 |
| VML | style | string | "single" | "single", "thinthin" (1:1:1), "thinthick", (1:1:2) "thickthin" (2:1:1), "thickbetweenthin" (1:1:2:1:1) |
| VML | miterlimit | number | 8.0 | 連結点の最も内側の点と最も外側の点との間の最大距離。この数は線の太さの倍数である。 |
| VML | joinstyle | string | "round" | "round" - 丸い連結点、 "bevel" - 斜めに切られた連結点、 "miter" - 斜め継ぎ連結点。 |
| VML | endcap | string | "round" | "flat", "square", "round" |
| VML | dashstyle | string | "solid" | "solid|dot|dash|dashdot|longdash|longdashdot|longdashdotdot". ユーザ定義の破線パターンをもつ一連の数でもよい。 |
| VML | filltype | string | "solid" | "solid", "tile", "pattern", "frame". |
| VML | src | string | null | 画像またはパターン塗りつぶしのために読み込むべき画像のURL。 |
| VML | imagesize | Vector2D | "auto" | ブラシを形成する画像のサイズ。デフォルトは画像のサイズである。 |
| VML | imagealignshape | boolean | true | "true" であれば画像を図形に揃え、違えば画像をウィンドウに揃える。 |
| VML | color2 | color | null | 副色 - filltype="pattern" のときに使われる。 |
| VML | startarrow | string | "none" | 線の開始点の矢印の先。取りうる値は "none | block | classic | diamond | oval | open | chevron | doublechevron" である。 |
| VML | startarrowwidth | string | "medium" | 線の開始点の矢印の先の幅。取りうる値は " narrow | medium | wide" である。 |
| VML | startarrowlength | string | "medium" | 線の開始点の矢印の先の長さ。取りうる値は "short | medium | long" である。 |
| VML | endarrow | string | "none" | 線の終了点の矢印の先。取りうる値は "none | block | classic | diamond | oval | open | chevron | doublechevron" である。 |
| VML | endarrowwidth | string | "medium" | 線の終了点の矢印の先の幅。取りうる値は " narrow | medium | wide" である。 |
| VML | endarrowlength | string | "medium" | 線の終了点の矢印の先の長さ。取りうる値は "short | medium | long" である。 |
dashstyle アトリビュートは、ユーザが、カスタム定義された破線パターンを指定できるようにする。これは、一連の数を使ってなされる。破線スタイルは、ダッシュの長さ(運筆のなかの描画される部分)と、ダッシュ間のスペースの長さとを用いて定義される。長さは線の幅に対する相対指定である。"1" という長さは線の幅に等しい。endcap スタイルは各ダッシュに適用されるが、矢印スタイルは適用されない。文字列はまずダッシュの長さを1つ定義し、その後にスペースの長さを1つ定義する。これを繰り返して複雑な破線スタイルを形成してもよい。文字列はつねに数の対を含まなければならない。奇数個の数を含んでいれば、最後のものは無視されるべきである。以下の表は、典型的な値とその意図される効果の解説とを列挙したものである。"0" は点を表わすものであり、この点は四つ折り対称的であるべきである(丸いエンドキャップならば円であるべきである)。直線のエンドキャップが flat ならば、ビューアは、可能な場所ではオペレーティングシステムの組み込みダッシュ(すなわち素早く描画できるもの)を選択するべきである。
| 破線スタイルの例 | 摘要 |
| "2 2" | 短ダッシュの破線(各ダッシュおよびその間のスペースは線の幅の2倍である。) |
| "0 2" | 点線(間のスペースは線の幅の2倍である。) |
| "2 2 0 2" | 短ダッシュの一点鎖線 |
| "2 2 0 2 0 2" | 短ダッシュの二点鎖線 |
| "1 2" | 点線(各ダッシュは線の幅と同じであり、各スペースは線の幅の2倍である。) |
| "4 2" | 破線(各ダッシュは線の幅の4倍であり、各スペースは線の幅の2倍である。) |
| "8 2" | 長ダッシュの破線 |
| "4 2 1 2" | 一点鎖線 |
| "8 2 1 2" | 長ダッシュの一点鎖線 |
| "8 2 1 2 1 2" | 長ダッシュの二点鎖線 |
<stroke id=null
on="true"
weight="1pt"
color="white
opacity="1.0"
linestyle="single"
miterlimit="8.0"
joinstyle="round"
endcap="round"
dashstyle="solid"
filltype="solid"
color2="white"
src=null
imagesize="auto"
imagealignshape="true"
startarrow="none"
startarrowwidth="medium"
startarrowlength="medium"
endarrow="none"
endarrowwidth="medium"
endarrowlength="medium"
/>
shadow エレメント
このサブエレメントが現れてよいのは、図形上にシャドウ効果を定義する shape または shapetype の内部である。
<!element shadow (null) >
<!attlist shadow
id id #implied -- 文書規模で一意的なID --
on cdata #implied
type cdata #implied
obscured cdata #implied
color cdata #implied
opacity cdata #implied
offset cdata #implied
color2 cdata #implied
offset2 cdata #implied
origin cdata #implied
matrix cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | id | string | null | 図形上のシャドウを特定する一意的なID。集合体の中の図形を参照するためにスクリプトによって使われる。 |
| VML | on | boolean | true | シャドウの表示をオンまたはオフにする。 |
| VML | type | string | single | 取りうる値は "single | double | emboss | perspective" である。 |
| VML | obscured | boolean | false | 図形に塗りつぶしがなければ、シャドウは透けて見える。 |
| VML | color | boolean |
gray
RGB(128,128,128) |
主シャドウの色。 |
| VML | opacity | number | 1.0 | シャドウ効果の不透明度。 |
| VML | offset | vector2D | 2pt,2pt | 図形の位置からのオフセットのx、y量。値は、絶対的測定値か、図形の -0.5 ~ +0.5 の小数値かのいずれかである。 |
| VML | color2 | boolean | gray RGB(203,203,203) | 副シャドウ、または浮き彫りシャドウ、彫り込みシャドウのハイライトの色。 |
| VML | offset2 | vector2D | 0pt,0pt | 図形の位置からの第2オフセットのx、y量。値は、絶対的測定値か、図形の -0.5 ~ +0.5 の小数値かのいずれかである。 |
| VML | origin | vector2D | 0,0 | 図形の -0.5 ~ +0.5 の小数値の対。 |
| VML | matrix | string | null | "sxx,sxy,syx,syy,px,py" という形式の、遠近法的変形マトリックス。[s=scale, p=perspective] もしオフセットが絶対的単位であれば px,py は emu-1 単位であり、そうでなければ図形サイズの逆数である。 |
<shadow
id=null
on="false"
type="single"
obscured="false"
color="rgb(128,128,128)"
opacity="1.0"
offset="2pt,2pt"
color2="rgb(203,203,203)"
opacity2="1.0"
offset2="0pt,0pt"
origin="0,0"
matrix=null
</shadow>
textbox エレメント
このサブエレメントが現れてよいのは、その図形の内部に現れるべきテキストを定義する shape または shapetype の内部である。これは、リッチなフォーマッティングを含んでよく、path エレメントによって定義される textboxrect の内部に収まるようにレンダリングされることになる。
<!element textbox (null)>
<!attlist textbox
id id #implied -- 文書規模で一意的なID --
style cdata #implied -- HTMlテキスト用のスタイル情報 --
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | id | string | null | 図形を特定する一意的なID。集合体の中でその図形を参照するためにスクリプトによって使われる。 |
| CSS | padding-left | number | 0.1in | 内部テキストのマージンの値。 |
| CSS | padding-top | number | 0.05in | 内部テキストのマージンの値。 |
| CSS | padding-right | number | 0.1in | 内部テキストのマージンの値。 |
| CSS | padding-bottom | number | 0.05in | 内部テキストのマージンの値。 |
| CSS | v-text-anchor | string | top | 取りうる値は "top | middle | bottom| top-center | middle-center | bottom-center | top-baseline | bottom-baseline | top-center-baseline | bottom-center-baseline" である。これは、テキストボックス内部のテキストの垂直方向の配置を設定する。FEフォント配置を処理する必要のあるCSSの vertical-align プロパティと混同されるべきではない。 |
| CSS | v-text-wrapping | boolean | true | ワードラップのオンまたはオフ。すべてのレンダリング器がこれを変更するオプションをサポートするわけではない。 |
| CSS | layout-flow | string | horizontal | 取りうる値は "horizontal | vertical | vertical-ideographic | horizontal-ideographic" である。 |
<textbox
id=null
style='
v-padding-auto: true;
padding-left: 0.1in;
padding-top: 0.05in;
padding-right: 0.1in;
padding-bottom: 0.05in;
v-text-anchor: top;
v-text-wrapping: true;
v-text-flow: horizontal;
v-text-direction: rtl'
/>
textpath エレメント
このサブエレメントが現れてよいのは、補われているテキストデータ、フォント、フォントスタイルに基づくベクトルパスを定義する shape または shapetype の内部である。結果として生じるパスは、その後、図形の v アトリビュートによって定義される領域の中に割り付けられる。
<!element textpath (null) >
<!attlist textpath
id id #implied -- 文書規模で一意的なID --
style cdata #implied -- HTMLテキスト用のスタイル情報 --
on cdata #implied -- テキストパスを使うか否か --
fitshape cdata #implied
fitpath cdata #implied
trim cdata #implied
xscale cdata #implied
string cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | on | boolean | false | キャラクタパスが表示されるか否かを決定する。 |
| CSS | font | string | null | ファミリー、ウエイト、サイズ、種類のCSSプロパティを混合する。 |
| CSS | font-family | string | n/a | CSS1フォントファミリー名。 |
| CSS | font-weight | string | normal | CSSにおいては、このプロパティが取りうる値は "normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900" である。 |
| CSS | font-size | string | null | CSSフォントサイズ値(CSS1と同じ)。 |
| CSS | font-style | string | normal | 取りうる値は "normal | italic | oblique" である。 |
| CSS | font-variant | string | normal | 取りうる値は "normal | small-caps" である。 |
| CSS | text-decoration | string | none | 取りうる値は "none | [ underline || overline || line-through || blink" である。 |
| CSS | v-text-spacing | number | 100 | 字詰めやトラッキングの量。 |
| CSS | v-text-spacing-mode | string | "tracking" | 取りうる値は "tightening | tracking" である。 |
| CSS | text-align | string | center | 取りうる値は "left| right |center | justify" である。 |
| CSS | v-text-align-alt | string | "letterjustify" | 取りうる値は "letter-jusify | stretch-justify" である。 |
| CSS | v-text-kern | boolean | false | キャラクタペアのカーニングをオンまたはオフにする。 |
| CSS | v-rotate-letters | boolean | false | 文字を90度回転する。 |
| CSS | v-text-reverse | boolean | false | 行のレイアウト順を逆にする。垂直方向のテキストレイアウトに使われる。 |
| CSS | v-same-letter-heights | boolean | false | 小文字を大文字の高さまで引き伸ばす。 |
| VML | fitshape | boolean | false | 図形ボックスの縁までテキストパスを延長する。 |
| VML | fitpath | boolean | false | テキストがレイアウトされているパスを埋めつくすようにサイズを決定する。 |
| VML | trim | boolean | false | アセンダやディセンダのために留保されている追加的スペースが使われていなければ、それを除去する。 |
| VML | xscale | boolean | false | パスに沿って測定する代わりに、直線距離でのx測定を使う。 |
| VML | string | string | null | テキストパスとしてレンダリングされるべき文字列。 |
<textpath
on=false
style='
font: null;
font-family: null;
font-style: normal;
font-weight: normal;
font-size: normal;
font-variant: normal;
text-decoration: normal;
v-text-shadow: false;
text-align: center;
v-text-align-alt: stretch-justify;
v-letter-tightening: 0;
v-letter-tracking: 0;
v-text-kern: false;
v-rotate-letters: false;
v-same-letter-heights: false'
fitshape="false"
fitpath="false"
trim="false"
xscale="false"
text=null
/>
imagedata エレメント
このサブエレメントが現れてよいのは、図形の上にレンダリングされるべき画像を定義する shape または shapetype の内部である。image という、これらのアトリビュートと、shape と同じアトリビュートのほとんどとをもつトップレベルエレメントもある。
<!element imagedata (null)>
<!attlist imagedata
id id #implied -- 文書規模で一意的なID --
src cdata #implied
cropleft cdata #implied
croptop cdata #implied
cropright cdata #implied
cropbottom cdata #implied
gain cdata #implied
blacklevel cdata #implied
gamma cdata #implied
chromakey cdata #implied
grayscale cdata #implied
bilevel cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | id | string | null | <image> エレメントを識別する一意的なID。画像を参照するためにスクリプトによって使われる。 |
| VML | src | string | null | 画像またはパターン塗りつぶしのために読み込むべき画像のURL。 |
| VML | cropleft | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの小数として表わされる。 |
| VML | croptop | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの小数として表わされる。 |
| VML | cropright | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの小数として表わされる。 |
| VML | cropbottom | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの小数として表わされる。 |
| VML | gain | number | 1 | すべての色の強さを調整する。本質的には、白がどのくらい明るくなるかを設定する。 |
| VML | blacklevel | number | 0 | 黒が真の黒として見え、他の色はすべて黒の上のシェードとして可視的であるようレベルを設定する調整を可能にする。 |
| VML | gamma | number | 1 | ガンマ補正 - 意図されているターゲット表示ガンマをsRGBプロファイルから異ならせる因数を使って、sRGBディスプレイ用の準備のない画像を補正し、画像全体のコントラストを調整することができる。これを 1 より小さくすると、強いコントラストの画像が与えられる。 |
| VML | chromakey | color | none |
入力画像の中で 0 という不透明度をもつことになる色を設定する。その他の色はすべて不透明度 1 をもつ。画像が既にアルファチャンネルをもっている場合には、この操作は無視されなければならない。画像がtRNSチャンクをもつPNG、または透明インデックスをもつGIFであるならば、クロマキーはその画像の中のものと組み合わされる。クロマキーは、対応するどのピクセルも完全に透明にすることになる。
クロマキーは、色の拡張表記法を使ってピクセルインデックスを指定してもよい。 クロマキーは、色修正やガンマ補正、伸縮といった画像変形よりも前に適用される。 |
| VML | grayscale | boolean | false |
画像をグレイスケールで表示する。ユーザエージェントは、0 ~ 255 の範囲にあるsRGB値について、以下の定式を使って ITU-R 709 luma (Y') 値を計算しなければならない。
(これは32ビット値である。8ビットのグレイレベル値を得るには左へ24ビットシフトすること。) |
| VML | bilevel | boolean | false |
画像を、次の関数を使って2色だけ(たいていは黒と白と)で表示する。
画像を白黒の |
<imagedata
id=null
src=null
href=null
linktype="copy"
cropleft="0"
croptop="0"
cropright="0"
cropbottom="0"
embosscolor="none"
gain="1"
blacklevel="0"
gamma="1"
chromakey="none"
grayscale="false"
bilevel="false"
/>
定義済み図形は2つの目的に仕える。定義済み図形は、少数のきわめて頻繁に遭遇する描画操作(特に長方形や円)のよりコンパクトな表現を提供し、またVMLを手で編集する人々にとって使いやすい形式を与えるのである。
定義済み図形は、type アトリビュートが許されないことを除き、shape と同じプロパティをもつ。場合によっては、図形の定義が、標準的な図形プロパティのうちのいくつかの利用を排除する。これらの例外は以下に与えられる。
line エレメント
このエレメントは、直線を指定するために使われる。
<!element line (%shape.elements;)* >
<!attlist line %coreattrs; %shapeattrs;
from cdata #implied
to cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | from | Vector2D | "0 0" | 親エレメントの座標空間における直線の開始点。 |
| VML | to | Vector2D | "10 10" | 親エレメントの座標空間における直線の終了点。 |
以下の shape のアトリビュートは lineでは 無視される。
|
||||
| CSS | top, margin-top, center-y | 図形が長方形を使って定義されない。 | ||
| CSS | left, margin-left, center-x | 図形が長方形を使って定義されない。 | ||
| CSS | width | 図形が長方形を使って定義されない。 | ||
| CSS | height | 図形が長方形を使って定義されない。 | ||
| VML | fill | 線を塗りつぶせない。 | ||
| VML | fillcolor | 線を塗りつぶせない。 | ||
<line
from="0 0"
to="10 10"
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="1"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
polyline エレメント
polyline エレメントは、連結された線セグメントからなる図形を定義するために使われる。
<!element polyline (%shape.elements;)*>
<!attlist polyline %coreattrs; %shapeattrs;
points cdata #implied
>
| ネームスペース | 名前 | 型 | デフォルト値 | 摘要 |
| VML | points | string | "0 0 10 10" | 直線セグメントのセットを定義する点の対のリスト。点は、親エレメント(グループか文書かのいずれか)の座標システムの中で指定される。 |
以下の shape のアトリビュートは polyline では無視される。
|
||||
| CSS | top, margin-top, center-y | 図形が長方形を使って定義されない。 | ||
| CSS | left, margin-left, center-x | 図形が長方形を使って定義されない。 | ||
| CSS | width | 図形が長方形を使って定義されない。 | ||
| CSS | height | 図形が長方形を使って定義されない。 | ||
内容の幅や高さを決定するには、折れ線の境界長方形を計算することが必要である。
<polyline
points="0 0 10 10 20 0"
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="1"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
curve エレメント
このエレメントは、3次ベジェ曲線を描画するために使われる。
<!element curve (%shape.elements;)*>
<!attlist curve %coreattrs; %shapeattrs;
from cdata #implied
control1 cdata #implied
control2 cdata #implied
to cdata #implied
>
| ネームスペース | 名前 | 型 | デフォルト値 | 摘要 |
| VML | from | Vector2D | "0 0" | 親エレメントの座標空間における線の開始点。 |
| VML | control1 | Vector2D | "10 10" | 曲線の1つ目の制御点。 |
| VML | control2 | Vector2D | "20 0" | 曲線の2つ目の制御点。 |
| VML | to | Vector2D | "30 20" | 親エレメントの座標空間における線の終了点。 |
以下の shape のアトリビュートは line では無視される。
|
||||
| CSS | top, margin-top, center-y | 図形が長方形を使って定義されない。 | ||
| CSS | left, margin-left, center-x | 図形が長方形を使って定義されない。 | ||
| CSS | width | 図形が長方形を使って定義されない。 | ||
| CSS | height | 図形が長方形を使って定義されない。 | ||
<curve
from="0 0"
control1="10 10"
control2="20 0"
to="10 10"
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="1"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
rect エレメント
このエレメントは、単純な長方形を描画するために使われる。長方形は、CSS2プロパティで指定されている内容幅によって定義される。
<!element rect (%shape.elements;)*>
<!attlist rect %coreattrs; %shapeattrs;>
<rect
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="1"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
roundrect エレメント
このエレメントは、角の丸い長方形を描画するために使われる。
<!element roundrect (%shape.elements;)*>
<!attlist roundrect %coreattrs; %shapeattrs;
arcsize cdata #implied -- 長方形の角の弧のサイズ --
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | arcsize | number | "0.2" | 丸められた角を、長方形の短辺の半分の百分率として定義する。0.0 (0%) - 直角の角、 1.0 (100%) - 短辺が半円を形作る。 |
<roundrect
arcsize="0.2"
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="0.75pt"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
oval エレメント
このエレメントは、CSS2の内容幅や高さにより定義される楕円を描画するために使われる。
<!element oval (%shape.elements;)*>
<!attlist oval %coreattrs; %shapeattrs;>
<oval
position="0 0"
size="100 100"
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="0.75pt"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
arc エレメント
このエレメントは、楕円のセグメントとして定義される弧を描画するために使われる。内容の幅や高さが楕円の幅や高さを定義する。弧は、楕円と、角により与えられる開始半径や終了半径との交点により定義される。角は円(幅が高さに等しい)を基礎にして計算され、その後、要求される幅および高さに別々の比率で伸縮される。
<!element arc (%shape.elements;)*>
<!attlist arc %coreattrs; %shapeattrs;
startangle cdata #implied
endangle cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | startangle | number | 0 | 弧の開始する角。 |
| VML | endangle | number | 90 | 弧の終了する角。 |
<arc
startangle="0"
endangle="90"
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="0.75pt"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
image エレメント
このエレメントは、外部ソースから読み込まれるビットマップを描画するために使われる。画像と同じサイズの黙示的な長方形がある。どの運筆や塗りつぶしもこの黙示的な長方形に適用されることになる。塗りつぶしは画像の背後にあって、ゆえにビットマップのなかの透明な領域を通じてのみ見えることになる。運筆は画像の上に描画される。ビットマップは(PNGビットマップであれば)透明度をファイルの中にエンコードされている場合があり、またクロマキー色の値が chromakey アトリビュートを使って指定される場合もある。
<!element image (%shape.elements;)*>
<!attlist image %coreattrs; %shapeattrs;
src cdata #implied
cropleft cdata #implied
croptop cdata #implied
cropright cdata #implied
cropbottom cdata #implied
embosscolor cdata #implied
gain cdata #implied
blacklevel cdata #implied
gamma cdata #implied
grayscale cdata #implied
bilevel cdata #implied
>
| ネームスペース | アトリビュート | 型 | デフォルト値 | 摘要 |
| VML | src | string | null | 画像またはパターン塗りつぶしのために読み込むべき画像のURL。 |
| VML | cropleft | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの百分率として表わされる。 |
| VML | croptop | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの百分率として表わされる。 |
| VML | cropright | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの百分率として表わされる。 |
| VML | cropbottom | number | 0 | 画像の縁からの刈り込み距離であり、画像サイズの百分率として表わされる。 |
| VML | embosscolor | color | 0 | 浮き彫りシャドウを実行するときに画像を表示するために使われる色。 |
| VML | gain | number | 1 | 画像のコントラストの設定。 |
| VML | blacklevel | number | 0 | 画像の明るさの設定。 |
| VML | gamma | number | 1 | 画像のガンマ値の設定。 |
| VML | grayscale | boolean | false | 画像をグレイスケールで表示する。 |
| VML | bilevel | boolean | false | 画像の中のすべての色を、0 か完全な強さの成分値かのいずれかに変換する(カラービットマップを8色に変換する、グレイスケールビットマップを白黒に変換する)。 |
<image
src=null
cropleft="0"
croptop="0"
cropright="0"
cropbottom="0"
embosscolor="none"
gain="1.0"
blacklevel="0"
gamma="0"
chromakey="none"
grayscale="false"
bilevel="false"
id=null
href=null
target=null
class=null
title=null
alt=null
style='visibility: visible'
opacity="1.0"
chromakey="null"
stroke="true"
strokecolor="black"
strokeweight="1"
fill="true"
fillcolor="white"
print="true"
coordsize="1000,1000"
coordorigin="0 0"
/>
VMLは、他のいくつかの規格形式に基礎を置いている。これらの中には、まだ不完全なものもある(CSS、XMLネームスペース)。このセクションは、VMLが関するかぎりで規範的な文書を参照する。これらは、VMLが正しく機能するために理解され、実装されなければならない挙動を定義する。
VMLは、PostScript の定義に依存していないものの、その定義はVMLを理解するのに非常に助けになる。
オリジナルのW3C要望事項仕様書は、W3C Scalable Graphics Requirements で見つけられる。
VMLは、よく確立されたベクトルグラフィック技術に基礎を置いている。このセクションにある参照資料に、VMLにとって特に重要な作業の一部分を反映させたいと思う。